An event is a signal that something happened. Every DOM node generates this signal.
onClick


As you press the click Me button the event is generated and a hello alert is given.
onMouseenter


As your mouse is detected this event is generated.
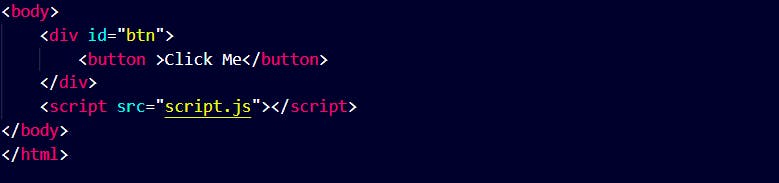
Handling Browser Events
We use two main functions for handling events.
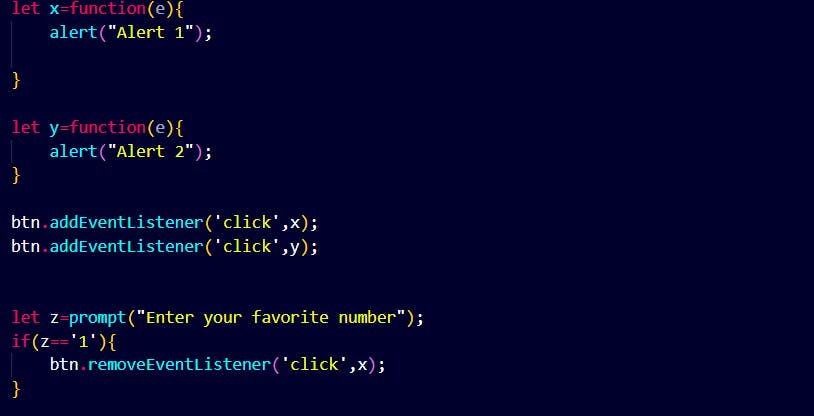
addEventListener and removeEventListener



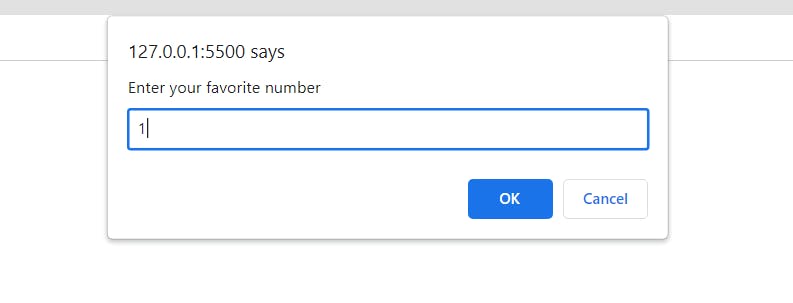
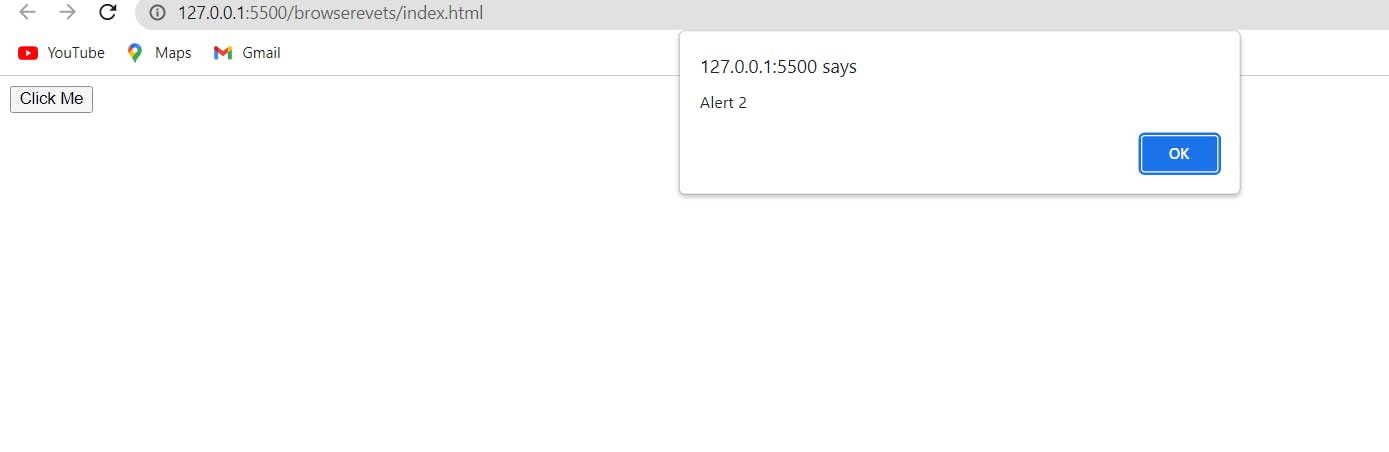
And Then when you click on the Click Me button

only Alert 2 is generated. Alert 1 is removed.
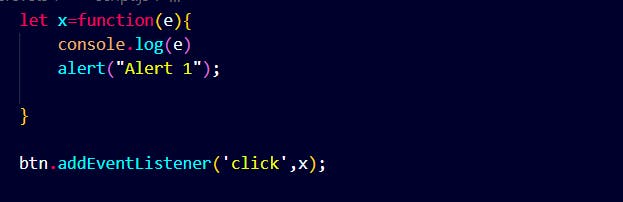
Event Object
When an event happens the browser creates an event object. It puts details into it and passes it as an argument to event handlers.


After clicking ok

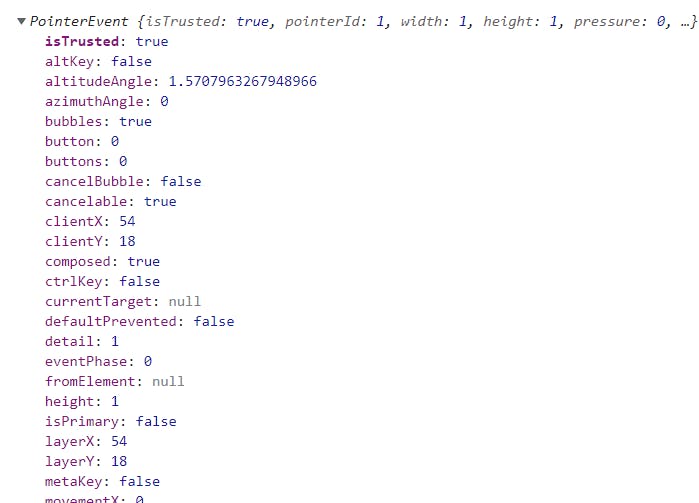
This pointer event is an event object.
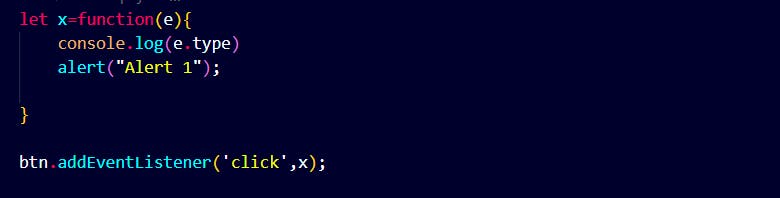
Event.type
It gives the event type.


After we click on the Click Me button this is printed in the console. This tells that a click event occurred.
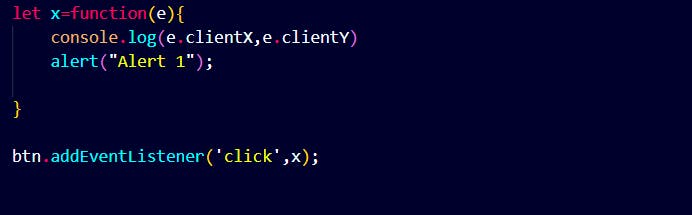
event.Clientx, event.Clienty
This set of functions gives the coordinates of the cursor.


When we click on the Click Me button these coordinates are printed on the console.