ASYNCHRONOUS ACTIONS
Asynchronous actions are actions that we initiate and they finish later.

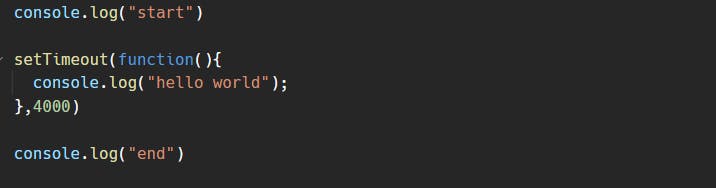
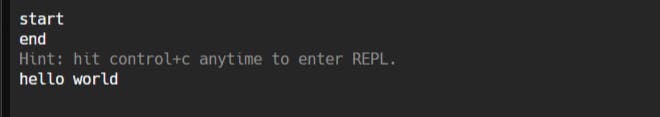
According to the sequence of instructions first start must be printed and then hello world must be printed and then the end must be printed. But here something else occurs.

hello world is printed at last.
SYNCHRONOUS ACTIONS
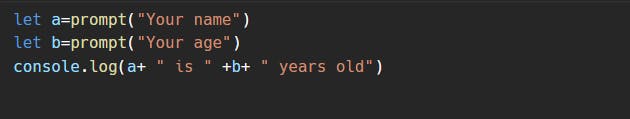
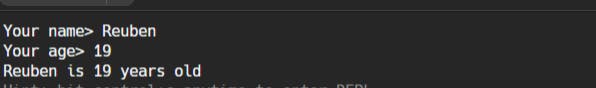
Synchronous actions are actions that initiate and finish one by one.


Here the instructions are executed one by one as given in the code.
CALLBACK FUNCTIONS
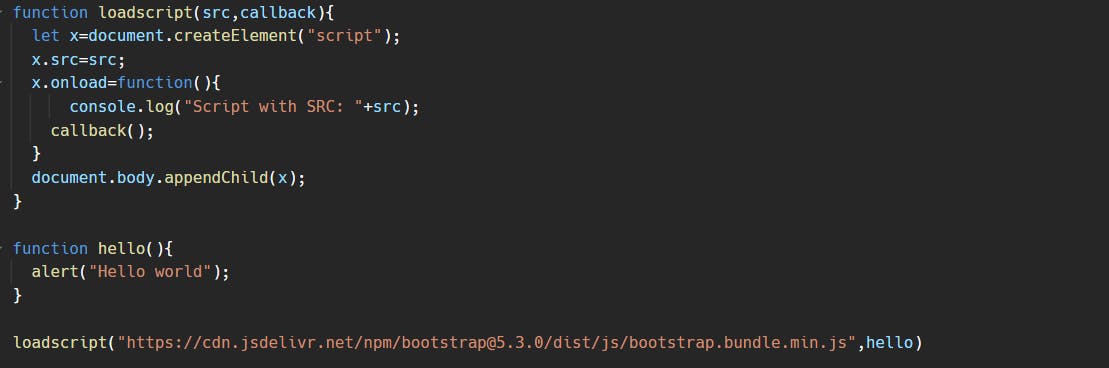
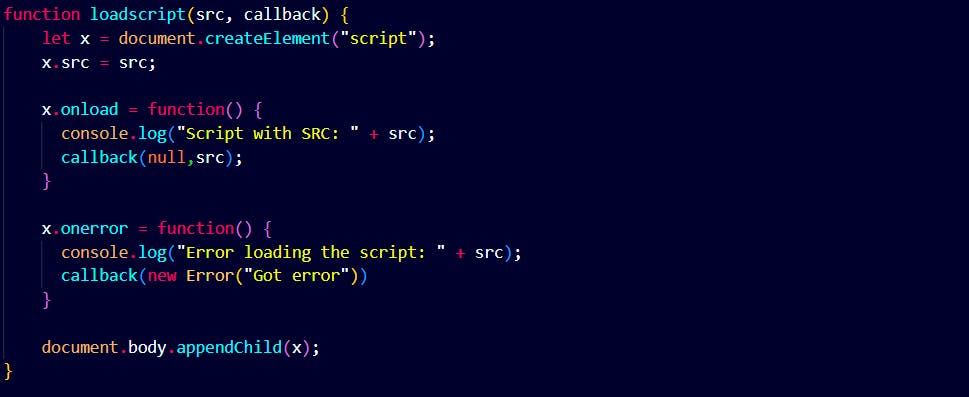
A callback function is a function passed into another function as an argument which is then invoked inside the outer function to complete the action.




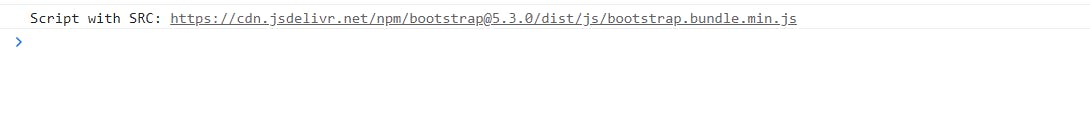
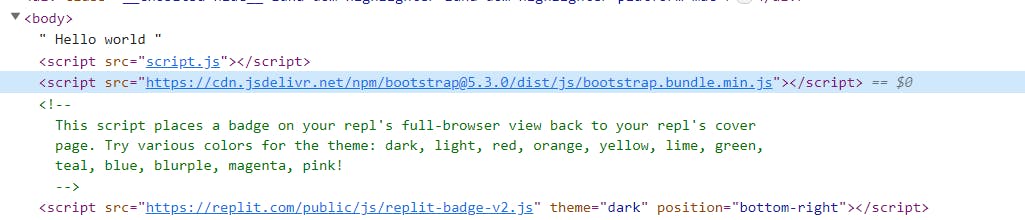
the function hello is a callback function. It is invoked inside the loadscript function.
HANDLING ERRORS
We can handle callback errors by supplying an error argument.



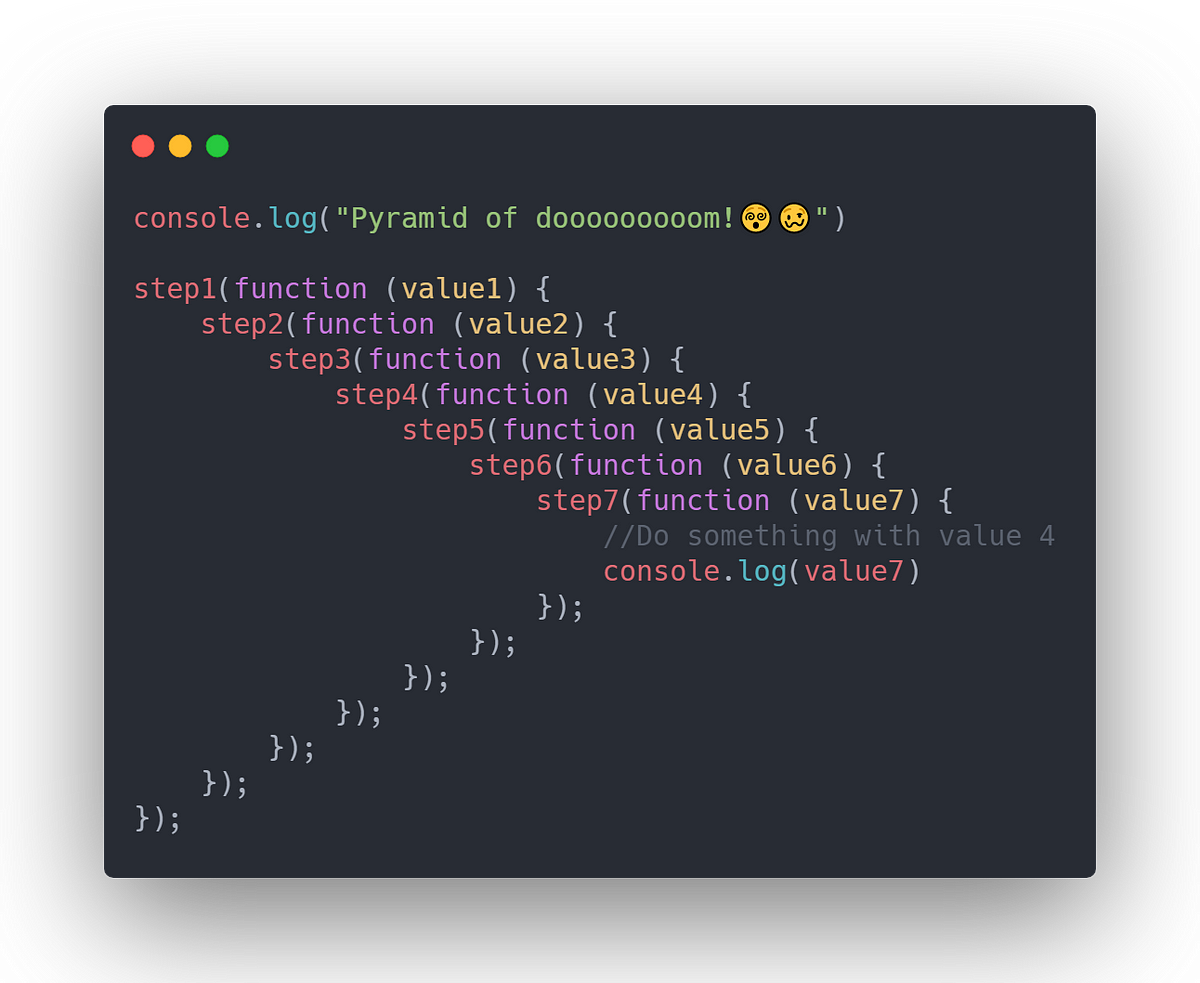
PYRAMID OF DOOM
When we have callbacks inside of callbacks it becomes difficult to manage the code.

As calls become more nested code becomes difficult to manage. This is also called "callback hell".
INTRO TO PROMISES
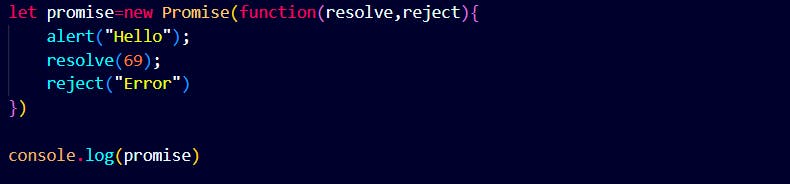
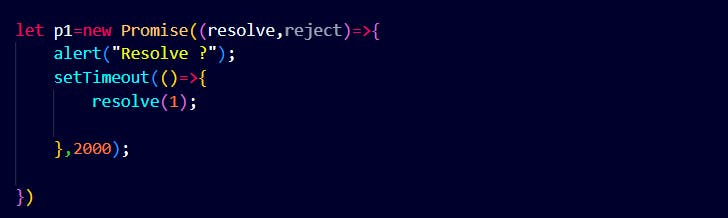
This is the solution to callback hell. Promise is a promise of code execution. The user is always notified.


After I click on ok

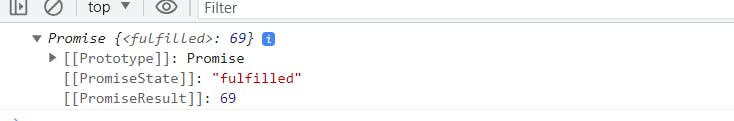
The Promise constructor has two properties.
PromiseState-Initially it is pending then it changes to fulfilled if it's resolved or rejected if there is an error.
PromiseResult-Intially it is undefined then changes to the value inside resolve() if resolved or inside reject() if there is an error.
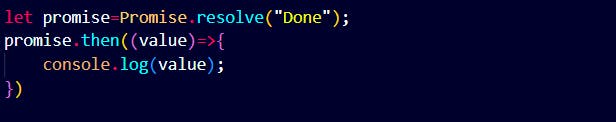
.then()


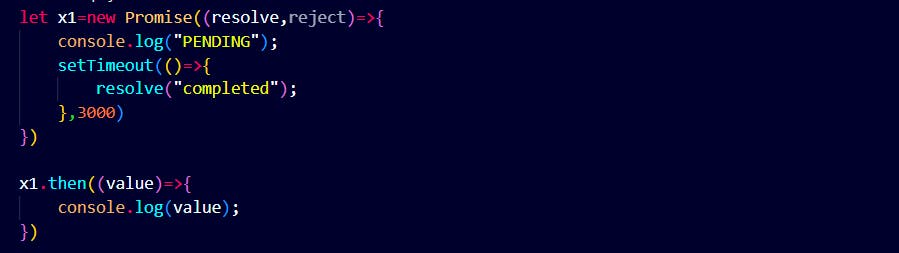
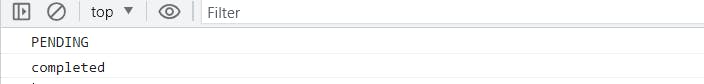
For recording successful completions we pass the function argument to .then()
.catch()


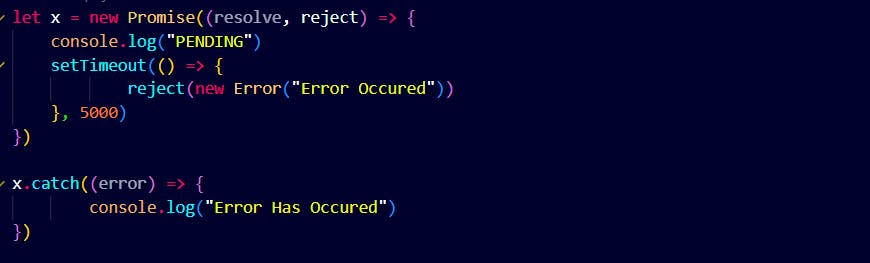
If we want to record only errors we can use .catch()
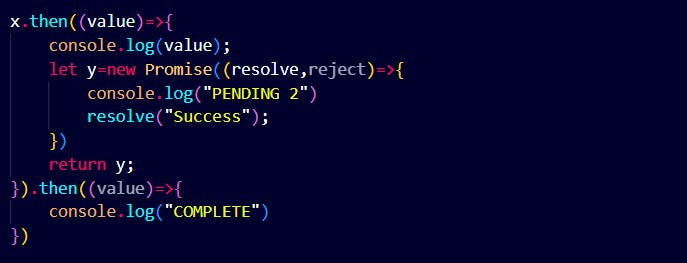
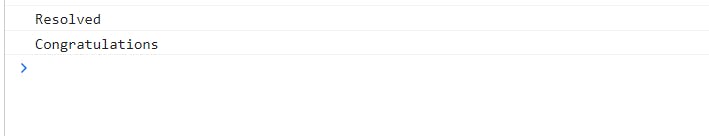
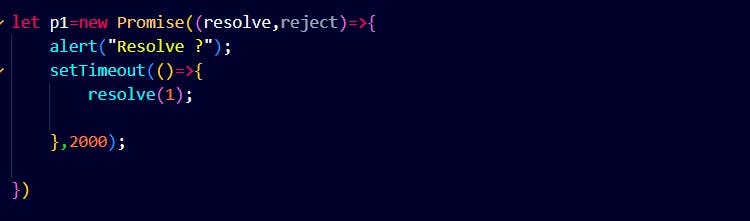
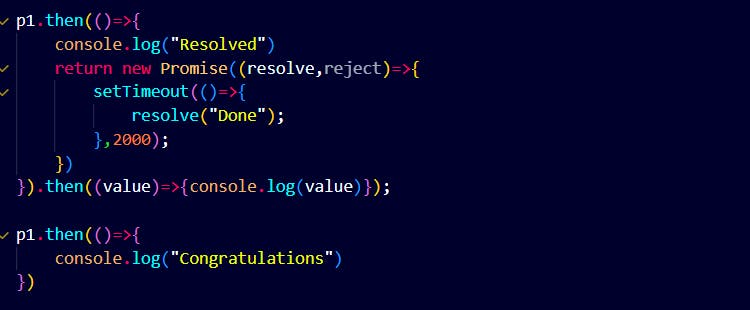
Promise Chaining Using .then()
We can chain promises and make them pass resolved values to one another.



By this technique, we can get rid of callback hell.
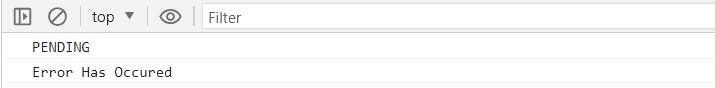
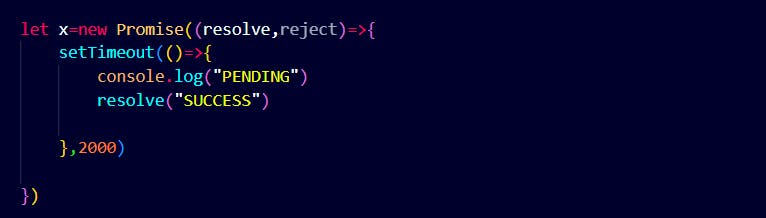
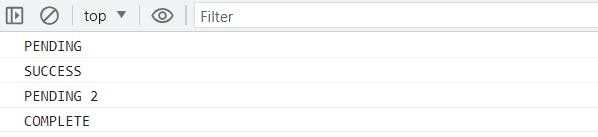
Flow of execution
First, the initial promise is resolved.
Next, the .then() function is called which returns a new promise.
The next .then() gets the result of the previous one and it continues
ATTACHING MULTIPLE HANDLERS



We can attach multiple handlers to one promise. They don't pass the result to each other.



THE PROMISE API
There are 6 static methods in the Promise class.
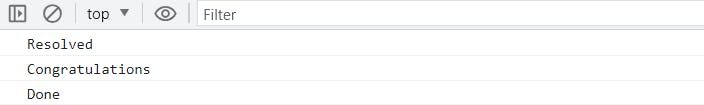
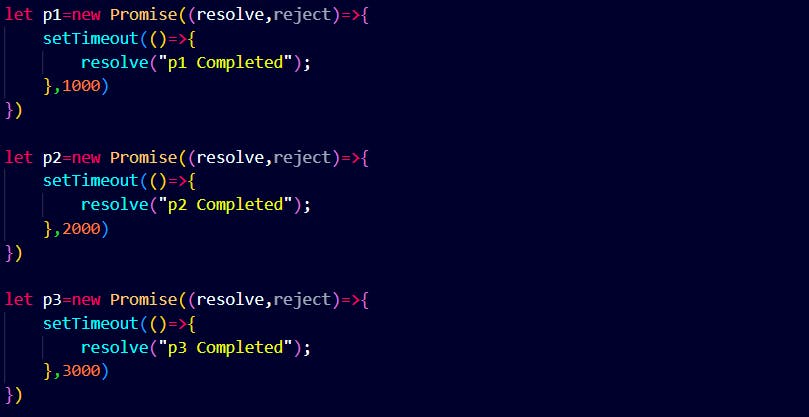
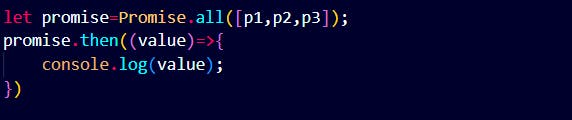
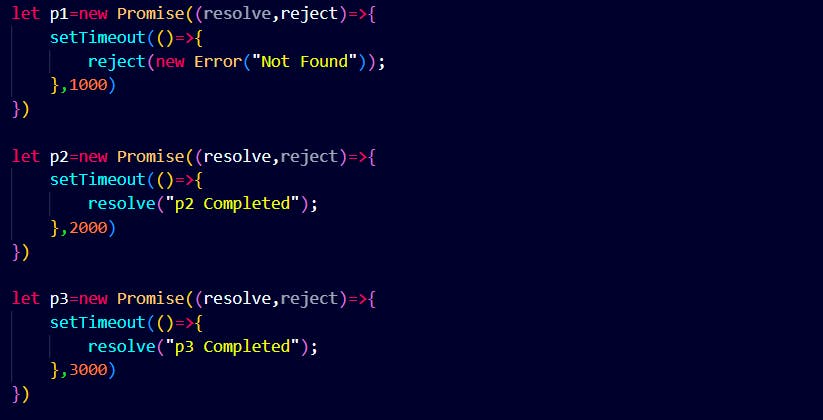
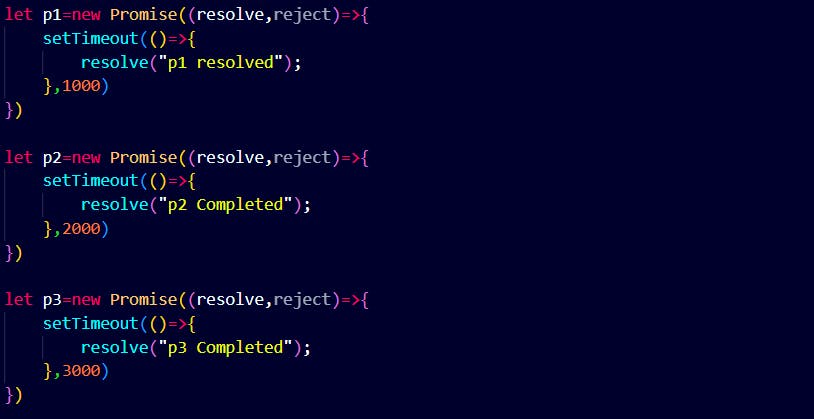
Promise.all()
Waits for all promises to resolve and returns an array of their result.



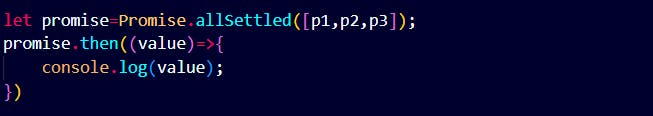
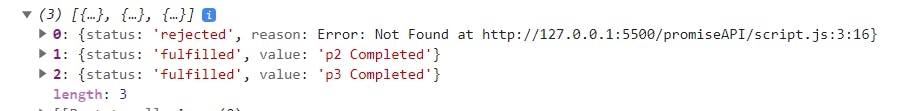
Promise.allSettled()
Waits for all promises to settle and then returns their result as an array. So even if a single error occurs the result of remaining promises is returned.



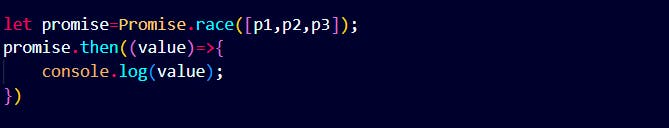
Promise.race()
Waits for the first promise to settle and its result becomes the output.



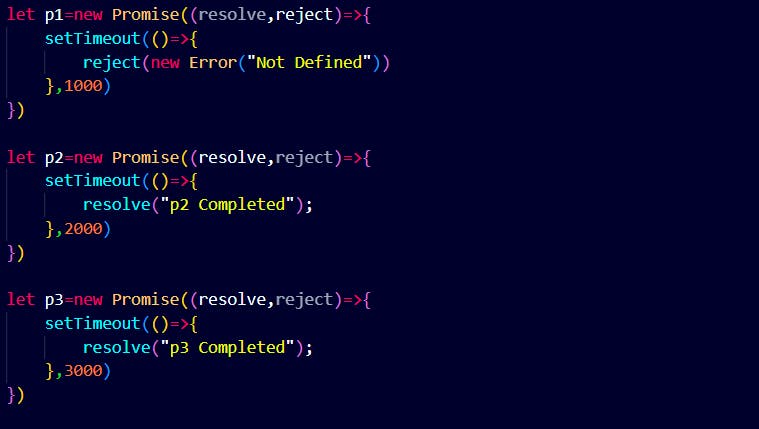
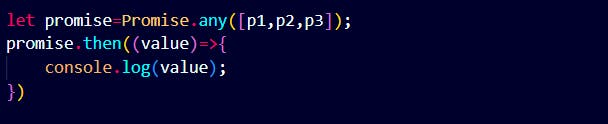
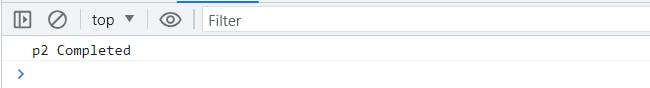
Promise.any()
This waits for the first promise to be fulfilled. Error values are not considered.



Promise.resolve()
Makes a resolved promise with a value.


Promise.reject()
Makes a rejected promise with an error.
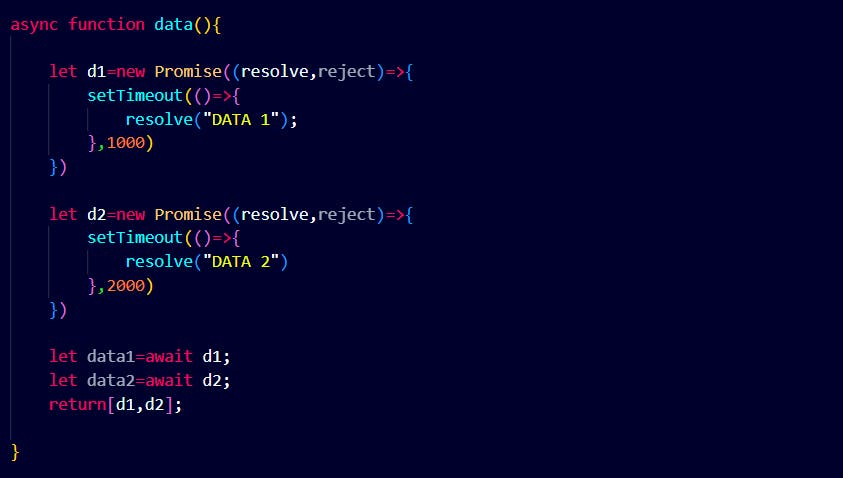
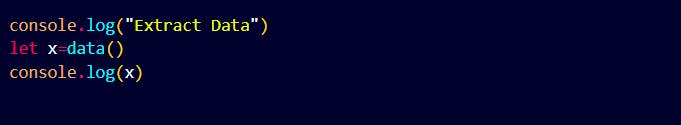
ASYNC/AWAIT
An async function always returns a promise. Other values are wrapped inside the promise automatically.



Await keyword works only inside async functions. It makes javascript wait until as promise is fulfilled and returns its value.
