In this section we will see how to work with multiple containers by building an Application that counts the number of times a page is visited.
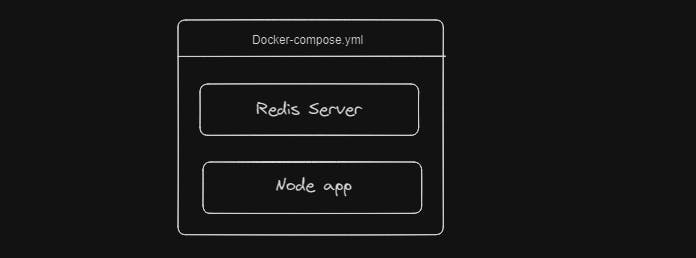
The System Architecture:

We will use two containers in parallel. One will be Node and the other is Redis. Redis is like a database in memory that will store the number of times page has been visited.
First let's see the server code.

Here we import the Redis library and Express framework for building the web server.

The express() function creates an instance of the Express application, and redis.createClient() creates a new Redis client.

This line initializes a key-value pair in the Redis database with the key 'visits' and the initial value of 0.

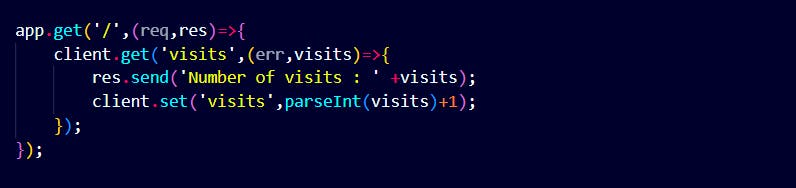
This sets up a route for the root URL ('/'). When a user accesses the root URL, the callback function specified will be executed.
client.get() retrieves the current value associated with the 'visits' key from the Redis database.
res.send() sends a response to the client with the current number of visits.
client.set() increments the value of 'visits' in the Redis database by 1.

This line starts the server on port 8081 and logs a message to the console when the server is successfully started.
Server code:
const express=require('express');
const redis=require('redis');
const app=express();
const client=redis.createClient();
client.set('visits',0);
app.get('/',(req,res)=>{
client.get('visits',(err,visits)=>{
res.send('Number of visits : ' +visits);
client.set('visits',parseInt(visits)+1);
});
});
app.listen(8081,()=>{
console.log('Listening on port 8081');
})
The package.json file:
{
"dependencies": {
"express":"*",
"redis":"2.8.0"
},
"scripts": {
"start":"node index.js"
}
}
Then finally create a Docker file
FROM node:14-alpine
WORKDIR '/app'
COPY package.json .
RUN npm install
COPY . .
CMD ["npm", "start"]
Docker Compose
We use docker compose so that our Node server can communicate with the Redis server.
It is a separate CLI that gets installed along with docker. It starts up multiple docker container at the same time.
Now we will place all these commands in a new directory called docker-compose.yml . We will specify which containers are needed in this file.

docker-compose code:
version: '3'
services:
redis-server:
image:'redis'
node-app:
build: .
ports:
- "4001:8081"
Now we need to modify our index.js so it can connect to the Redis server inside docker-compose.yml .
const express=require('express');
const redis=require('redis');
const app=express();
const client=redis.createClient({
host: 'redis-server',
port: 6379
});
client.set('visits',0);
app.get('/',(req,res)=>{
client.get('visits',(err,visits)=>{
res.send('Number of visits : ' +visits);
client.set('visits',parseInt(visits)+1);
});
});
app.listen(8081,()=>{
console.log('Listening on port 8081');
})
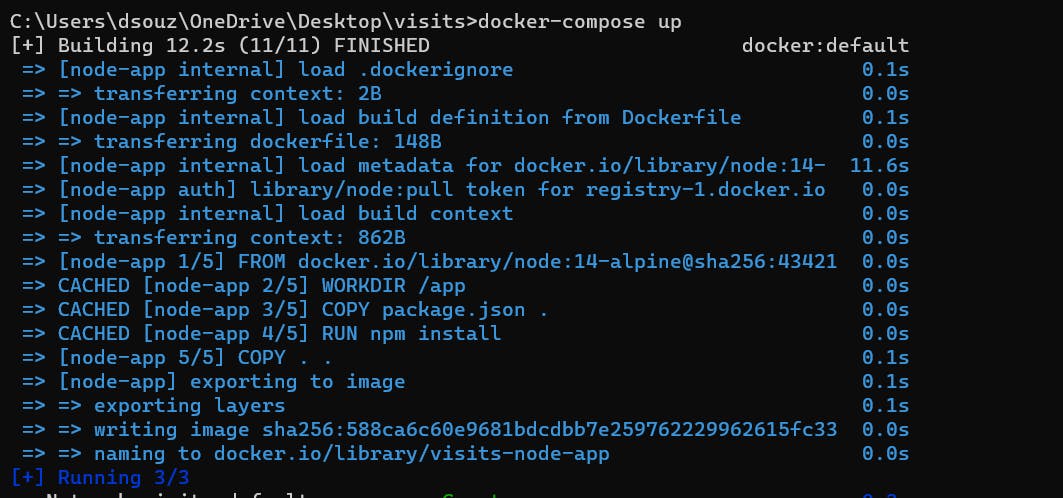
Then we run the files using docker-compose up.


Here we can see our Redis and Node containers are both created.
Now go to localhost:4001 and you will get the number of page visits by refreshing the page.
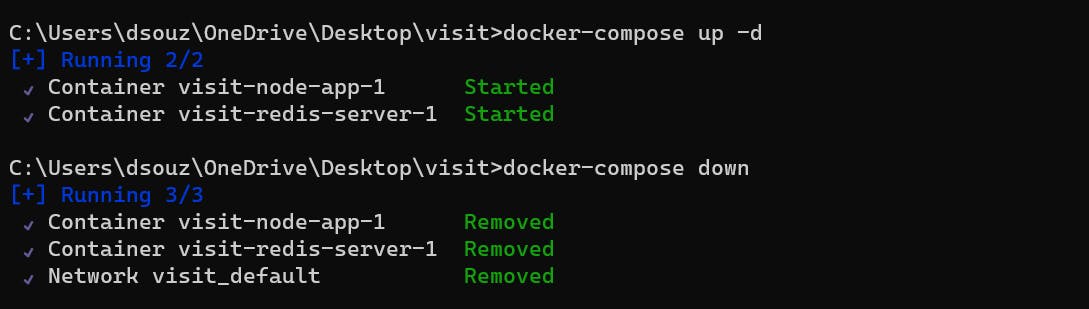
Stopping Docker Compose

We use docker-compose up -d to run the containers in the background. Then to stop them we use docker-compose down.
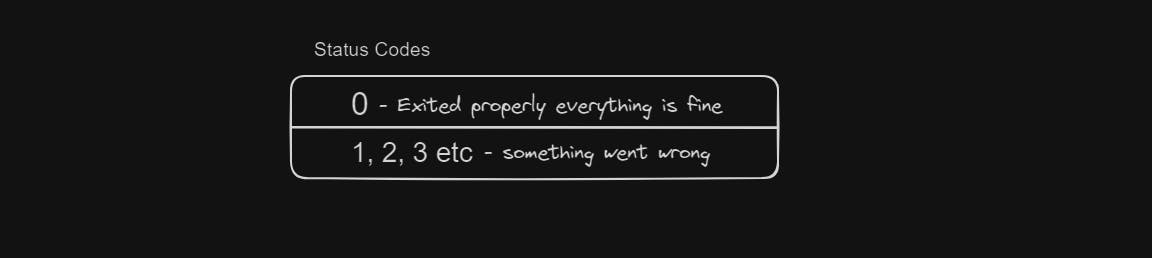
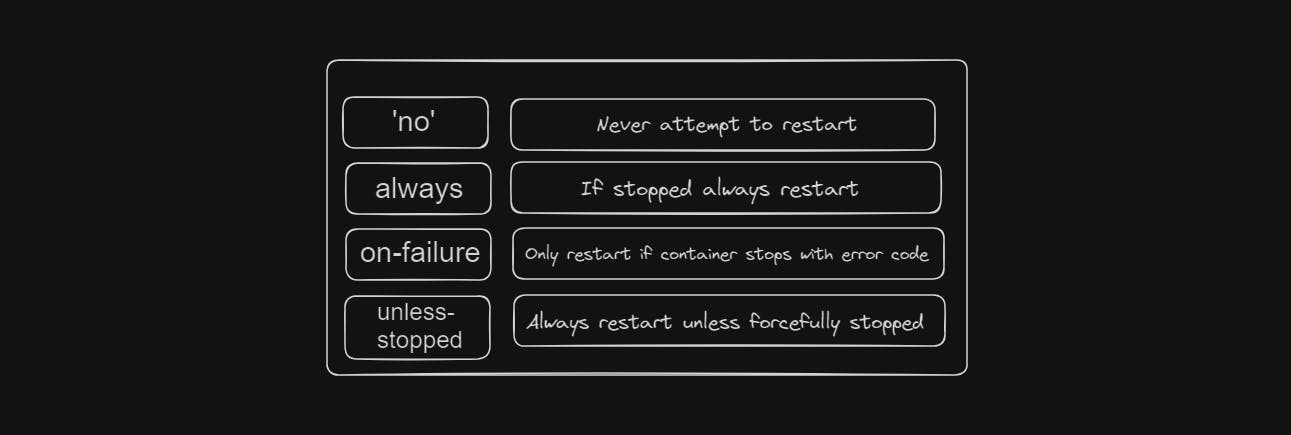
Container Maintenance

To restart a container using docker compose we need to define some restart policies.

So now we add this in docker-compose.yml
version: '3'
services:
redis-server:
image: 'redis'
node-app:
restart: always
build: .
ports:
- "4002:8081"
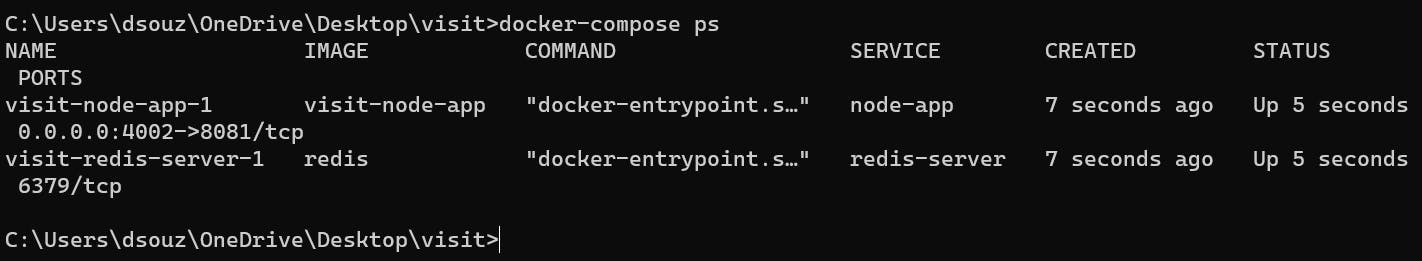
Status Of Container Using Docker Compose

We use "docker-compose ps" to check all the status of current containers.
