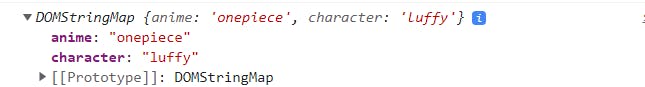
console.dir function
console.dir shows the element as an object with its properties.


innerHTML & outerHTML
innerHTML


We can use this to even insert HTML.


innerHTML property allows to get contents inside HTML in the form of a string.
outerHTML

To insert HTML


outerHTML contains the innerHTML and the element itself.
TextContent
It provides access to text inside the element.



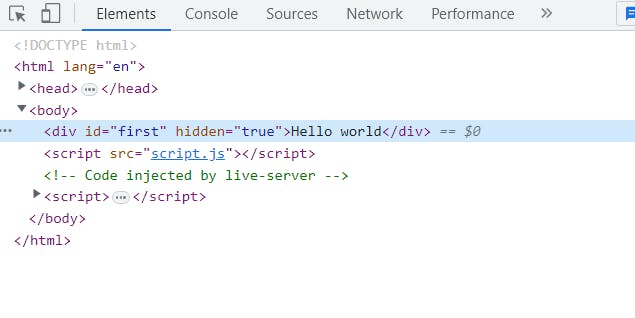
Hidden Property
It specifies which element is hidden or not.



HTML Attribute Methods
.getAttribute()
This method is used to get the value of an attribute.



.hasAttribute()
This method is used to check the existence of an attribute.


.setAttribute()
This method is used to set an attribute.




.removeAttribute()
This method removes an element.


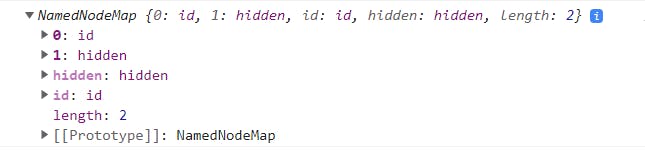
.attributes()
It is used to get the list of all attributes.


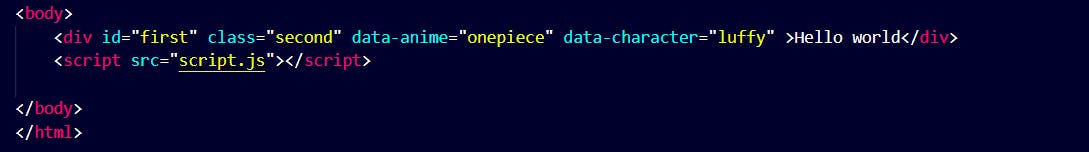
Data-attribute
It is used to create custom attributes.



HTML Insertion Methods
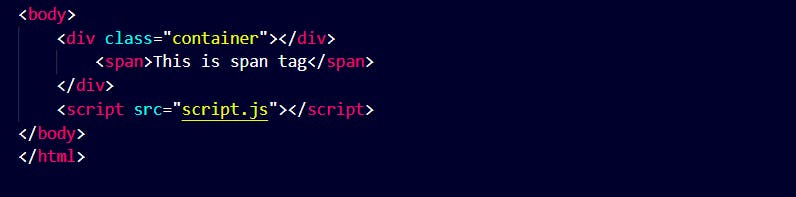
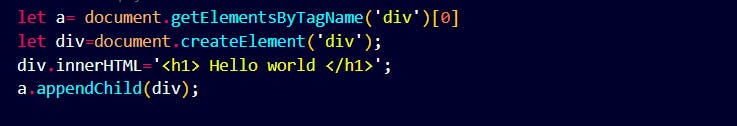
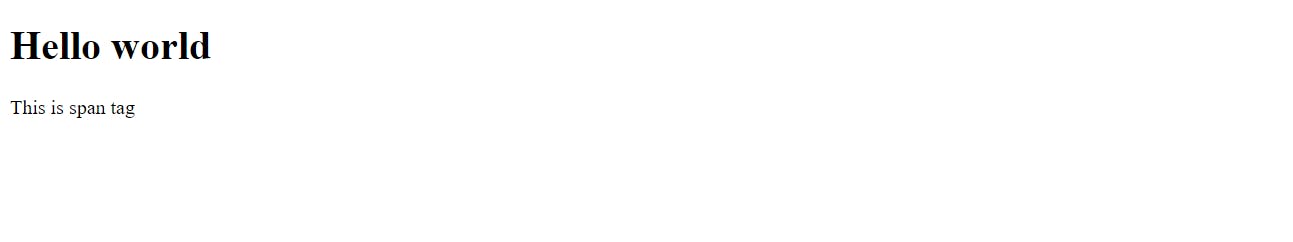
.appendChild()



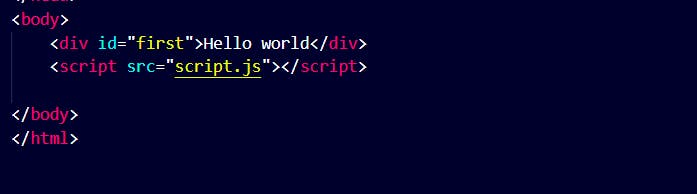
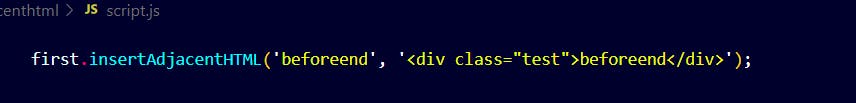
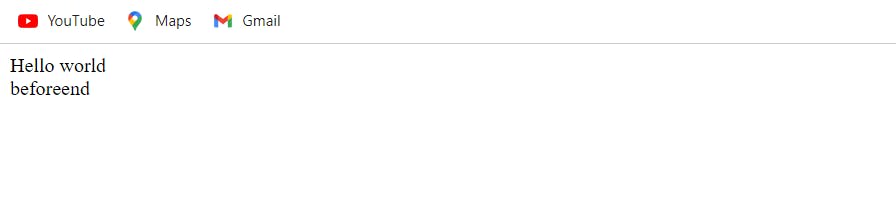
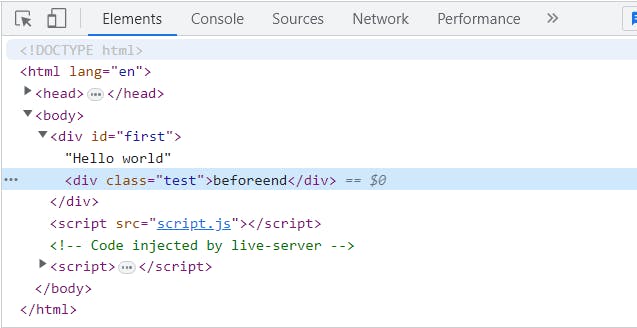
insertAdjacentHTML()




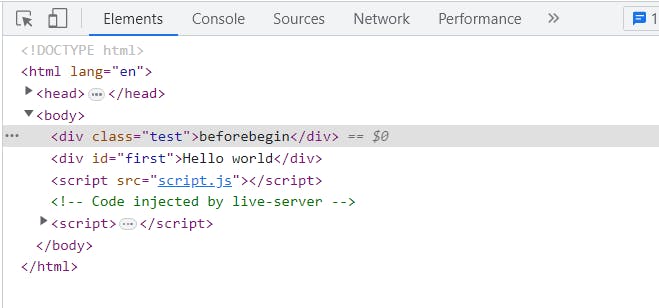
beforebegin
Inserts HTML immediately before the element.



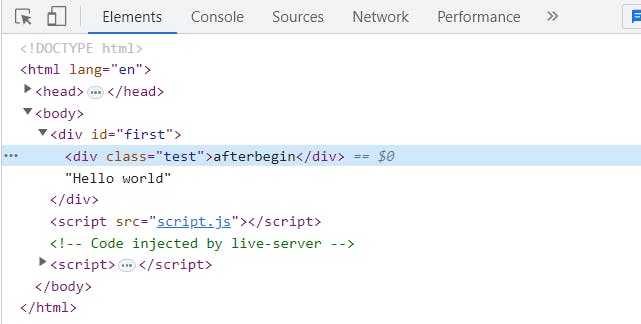
afterbegin
Inserts HTML into the element at the beginning.



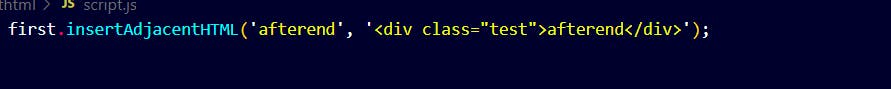
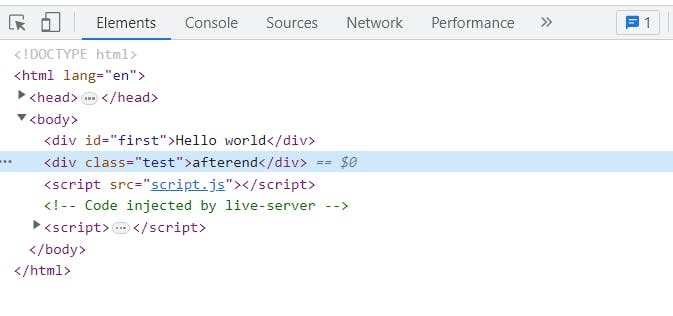
afterend
Insert HTML immediately after the element.



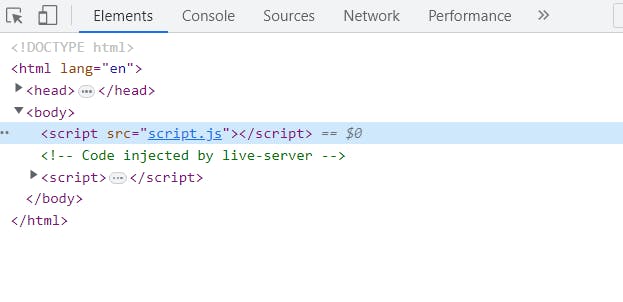
Node Removal
.remove() function is used to remove a node from the document.



Changing HTML Classes
Source code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="first" class="red text-black">
<span>Hello world</span>
</div>
<script src="script.js"></script>
</body>
</html>
.red{
background-color: red;
color: white;
}
.yellow{
background-color: yellow;
color: white;
}
.green{
background-color: green;
color: white;
}
.text-black{
color: black;
}
Now to change the class names we use .className function.

Now this is the output we would see normally on executing the above source code.


.classList
This is used to generate a list of classes used.

We can also remove a class from the class list.


only the text-black class remains effective.
To add a class to the class list


To check for the existence of a class

it just returns true or false.
setInterval and setTimeout
setTimeout


To set a Timeout


We see this pop-up exactly 7 seconds after loading.
So basically SetTimeout allows us to run a function once after an interval of time.
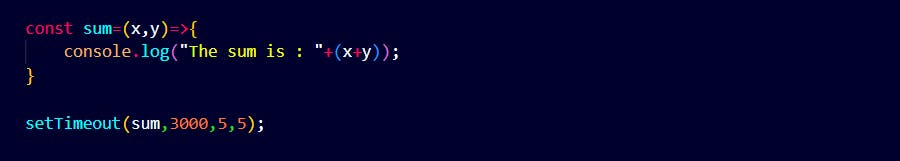
syntax of setTimeout
let timeId = setTimeout(function, <delay>, <arg1>, <arg2>);

and exactly after 3 seconds

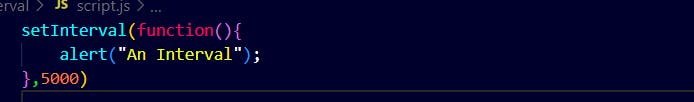
setInterval
It has a similar syntax to setTimeout.

after 5 seconds

Again after 5 seconds

setInterval repeats the function multiple times after the time interval given as input.