Block Elements


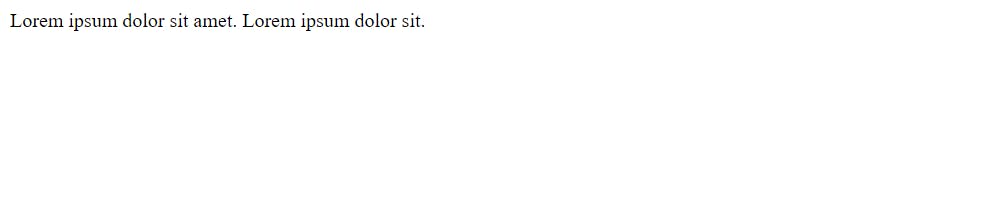
From the above code, we see that the two sentences are printed on two different lines. There was space after the first sentence but as we used <p> tag the next sentence was placed on a new line.
Thus it is a block element.
The flow of content is blocked by the <p> tag.
Inline Element


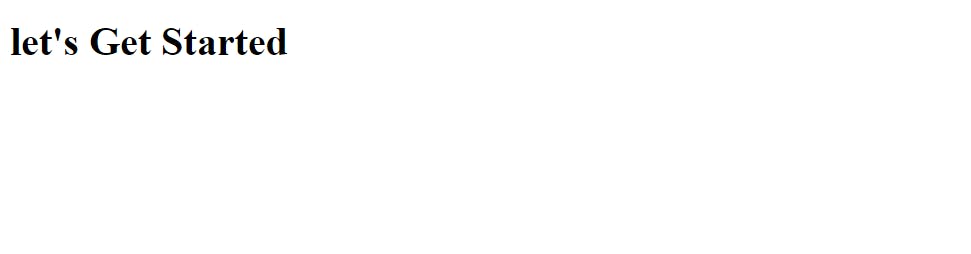
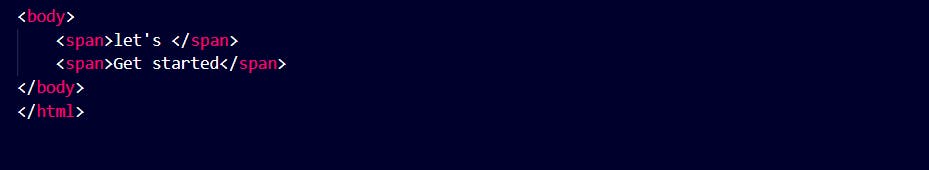
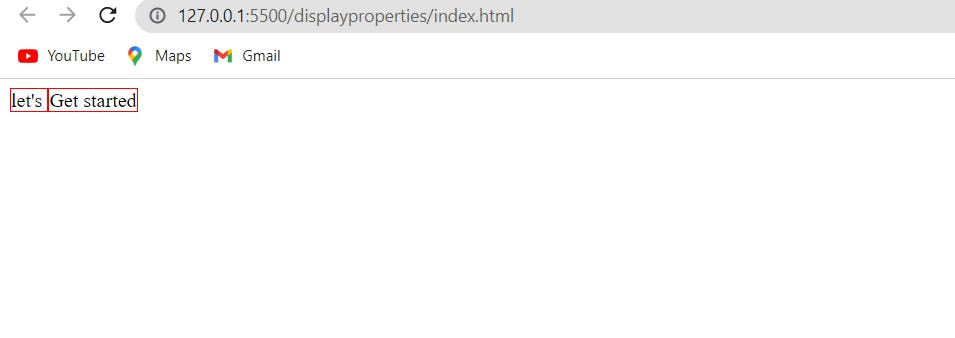
The text written within <span> tag is printed in a single line.
<span> tag didn't block the flow of content. Thus it is an in-line element.
Common Block Element Examples
paragraph (<p>,</p>)
heading(<h1> to <h6>)
divisions(<div>,</div>)
list(<li>,</li>,<ol>,<ul>)
Common In-Line Element Examples
span(<span>,</span>)
images(<img>)
anchor(<a>,</a>)
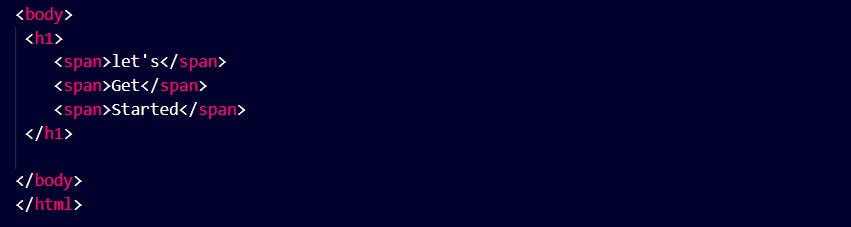
Nesting In-Line Elements Within a Block Element


Drawbacks of In-Line Elements
In-line elements cannot change their width or height.





No changes at all.
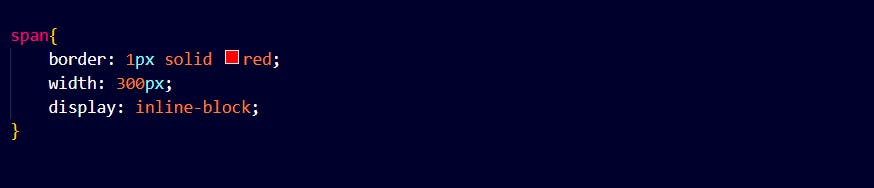
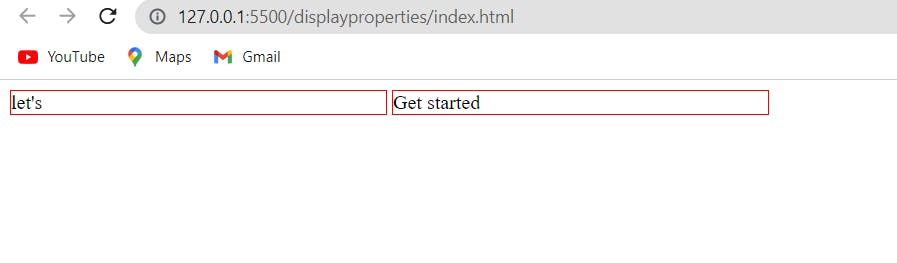
In-Line Block
These are in-line elements whose width can be changed.


<img> tag is also an in-line block element.