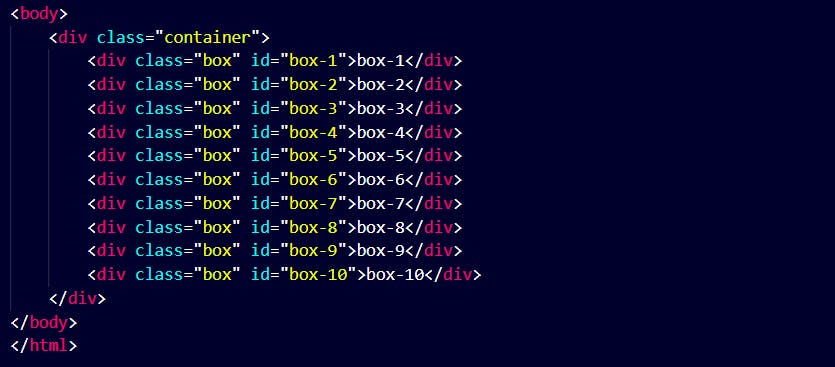
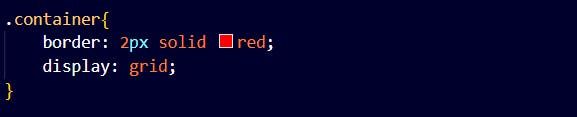
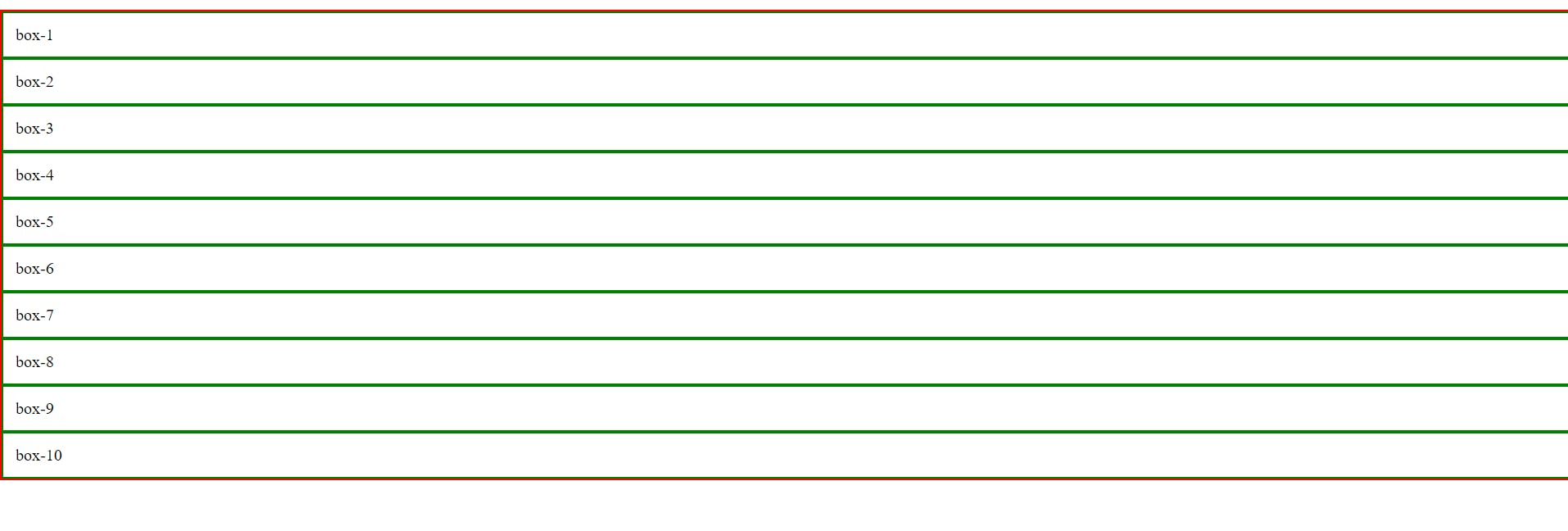
Grid Container
A grid container becomes when we set the display property to grid.



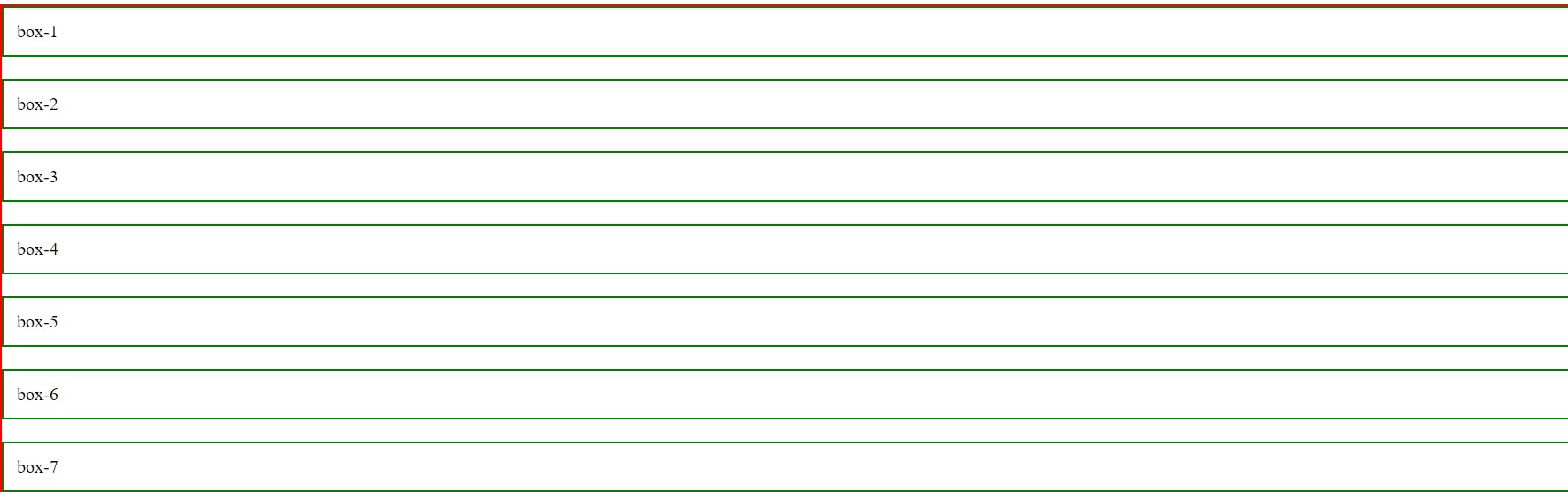
Gap
This property is used to set gaps between rows and columns.


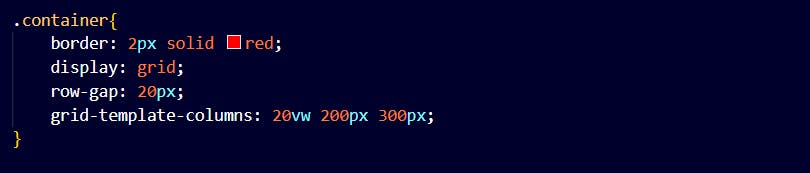
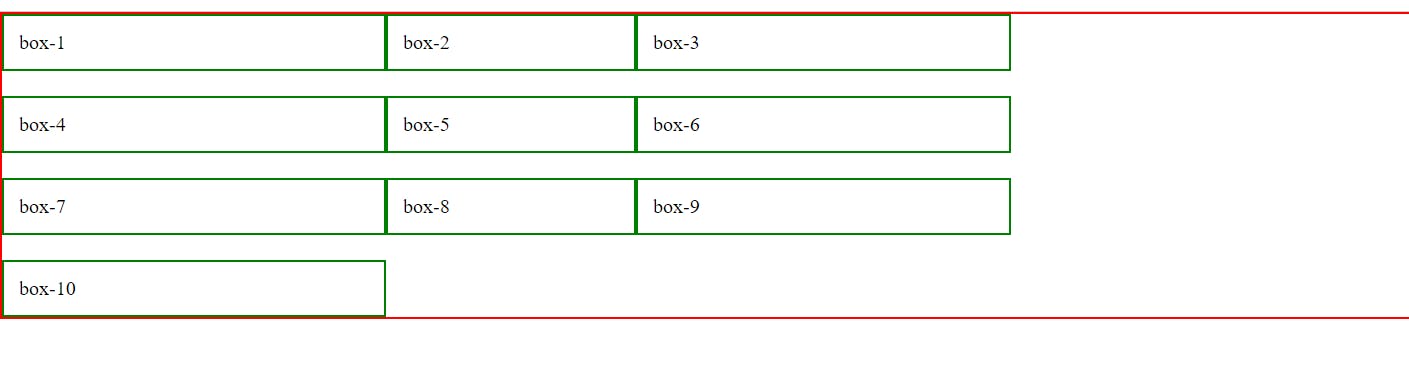
grid-template
This property is used for setting grid-template-rows, and grid-template-columns.
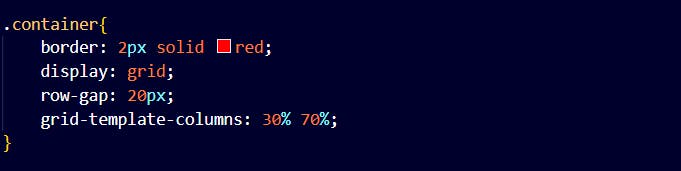
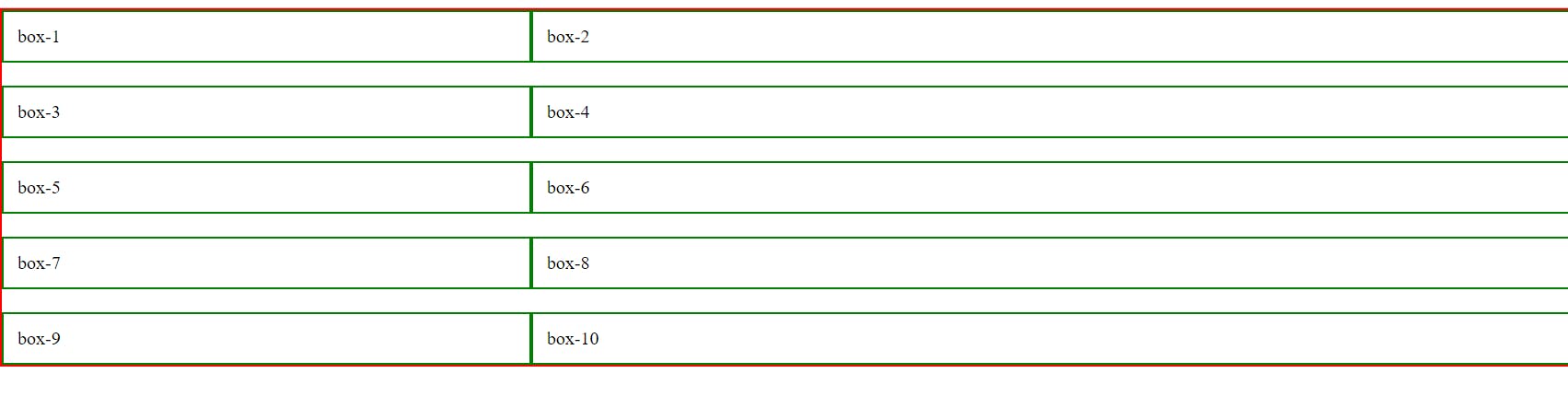
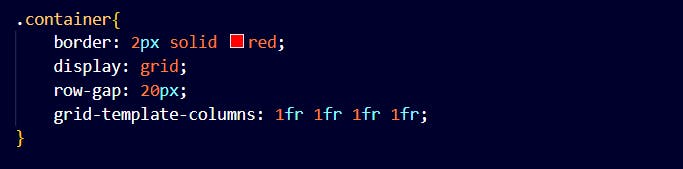
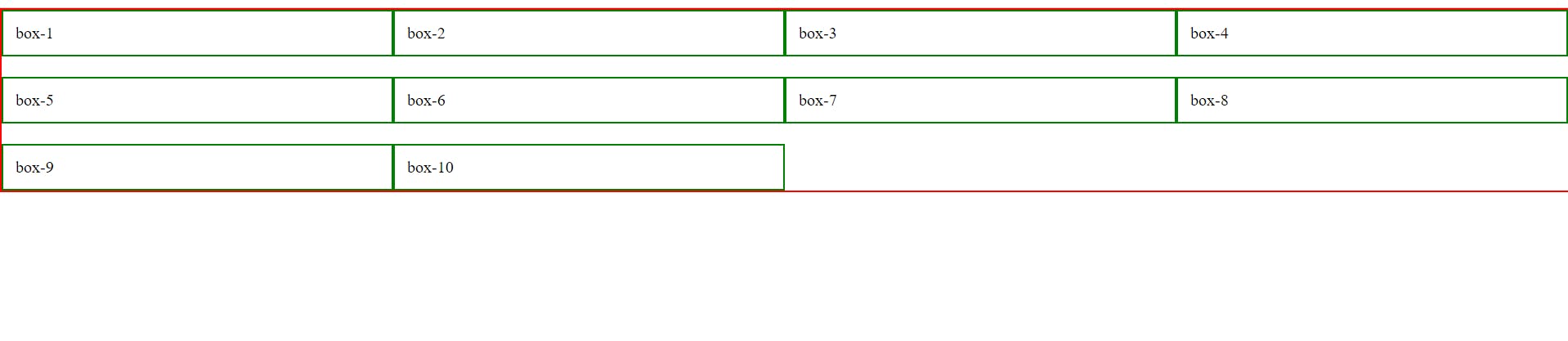
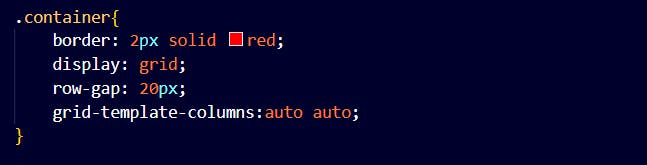
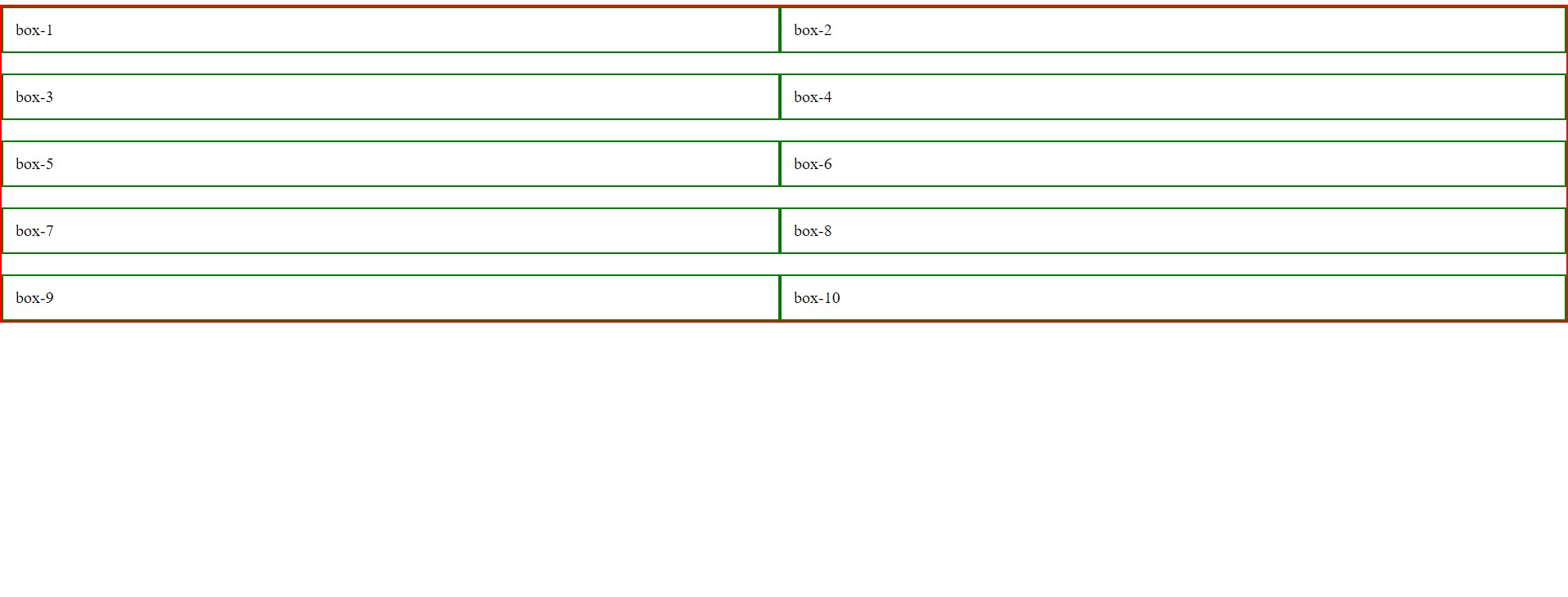
grid-template-columns








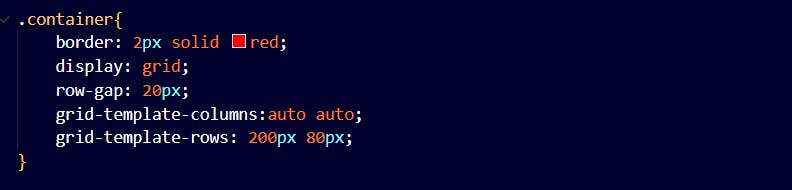
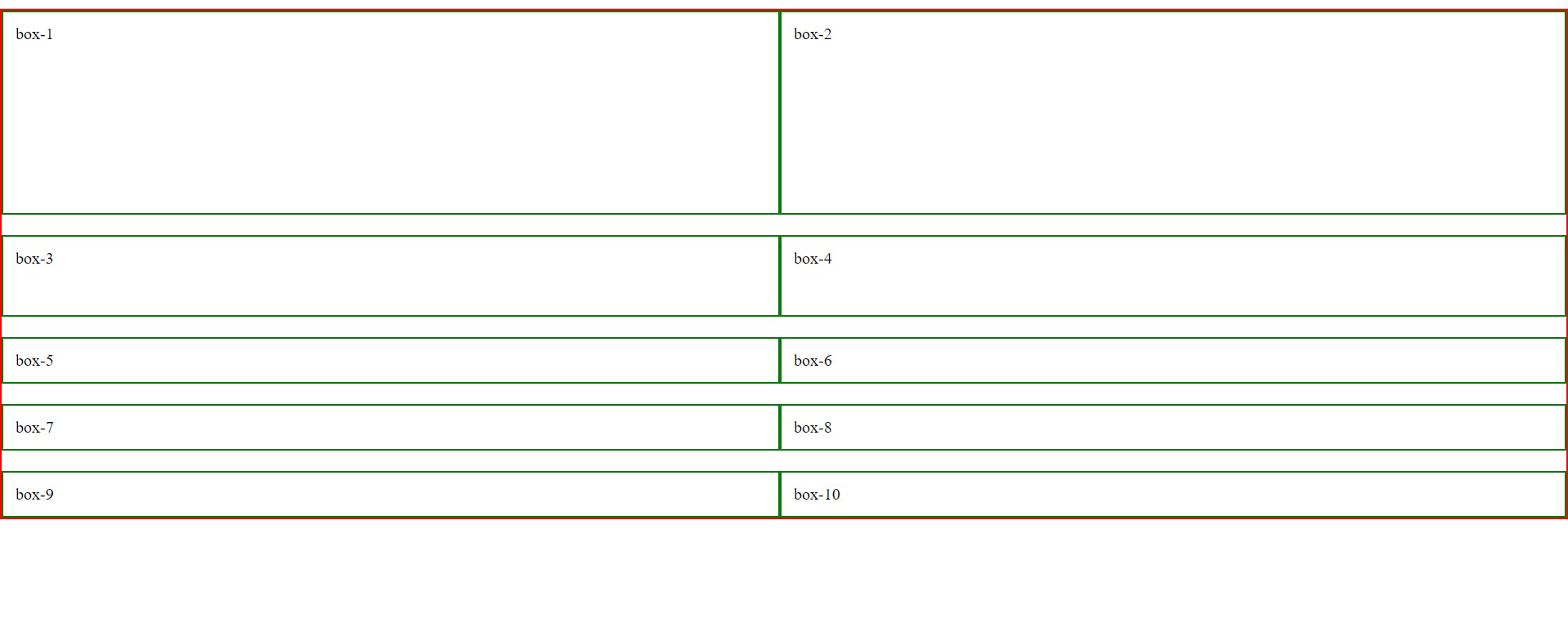
grid-template-rows


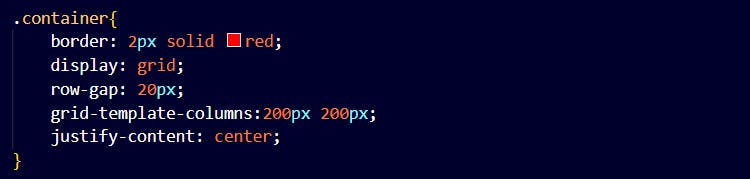
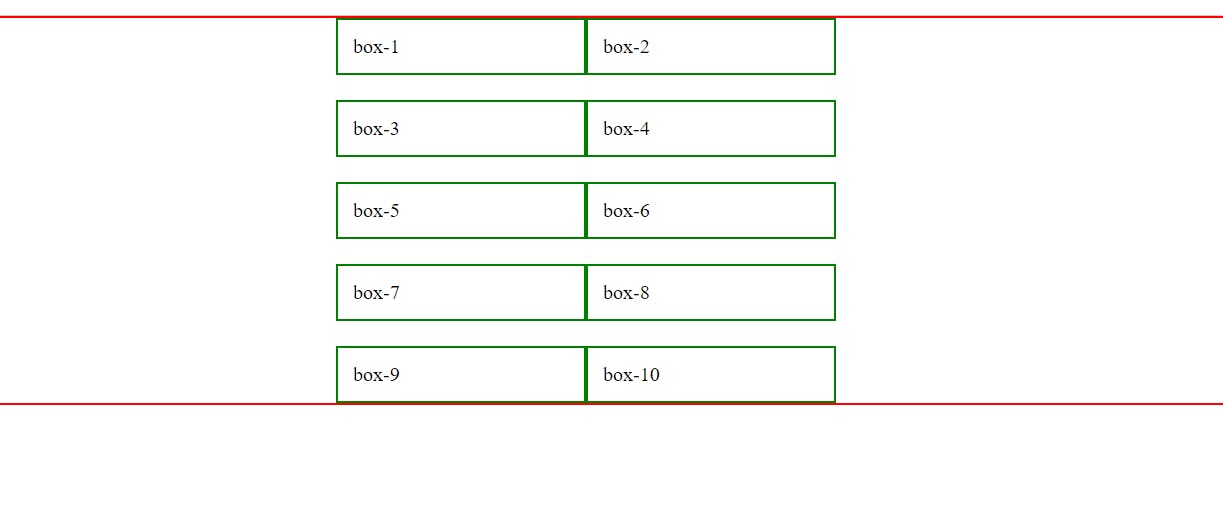
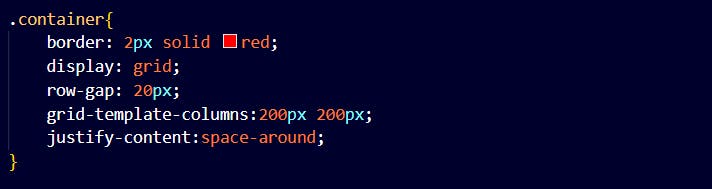
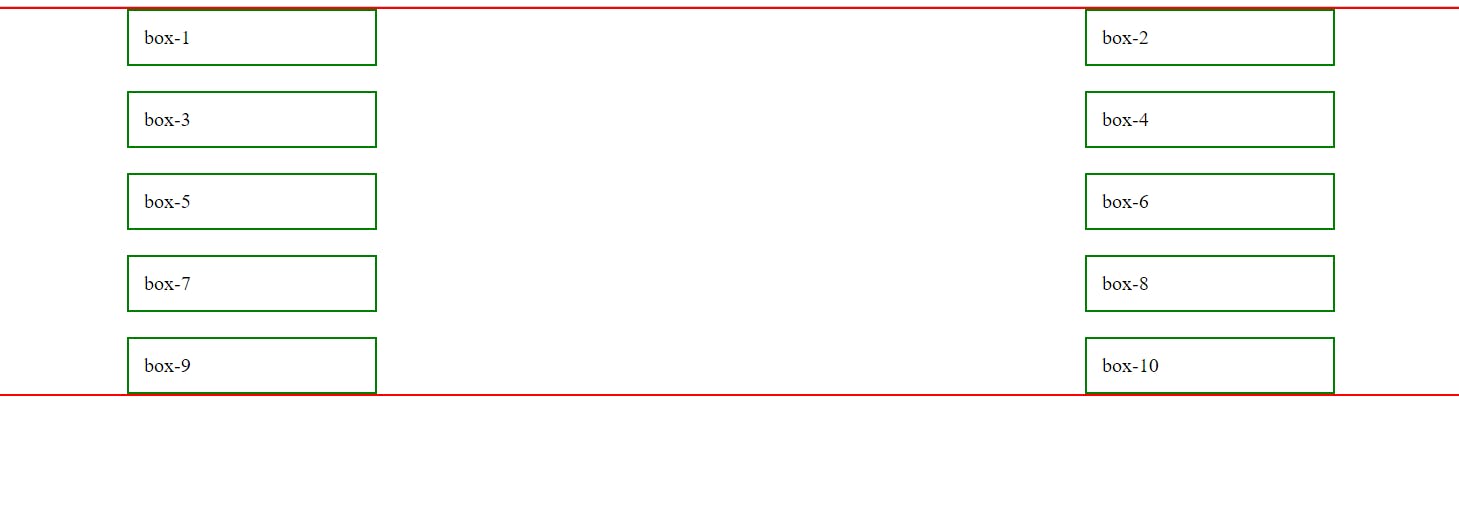
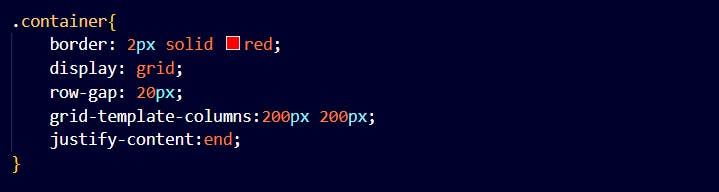
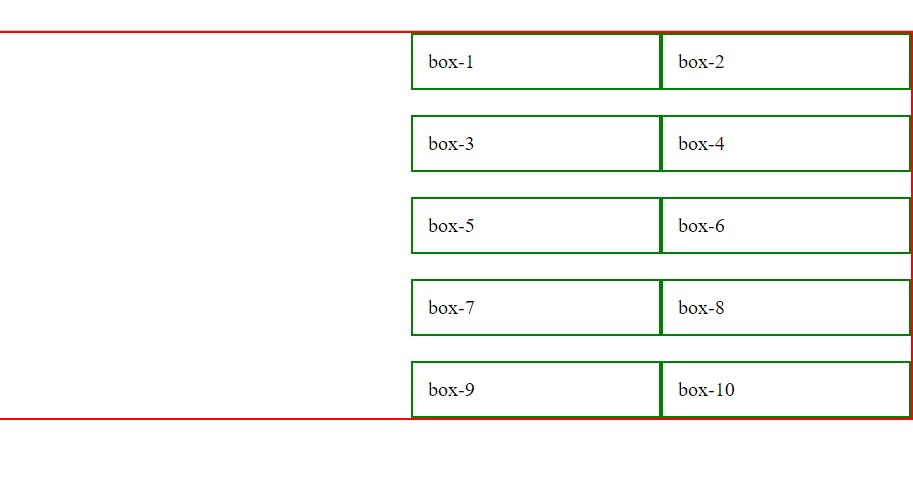
justify-content
This property is used to align the grid inside the container.






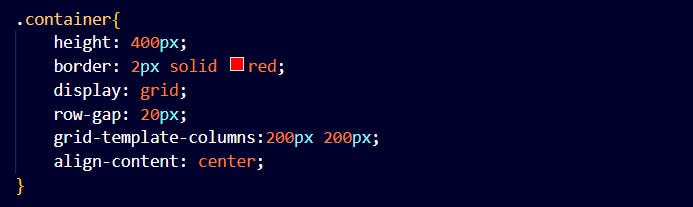
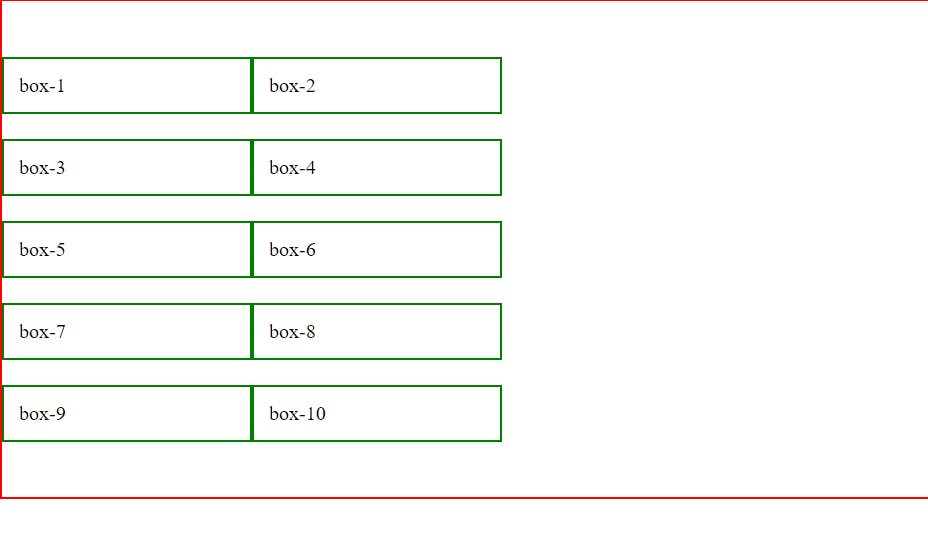
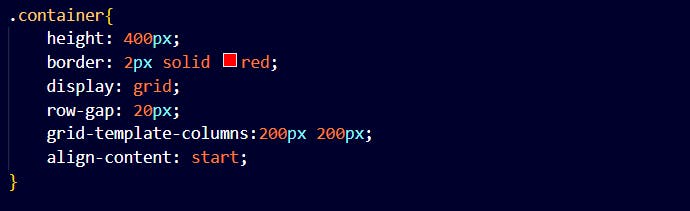
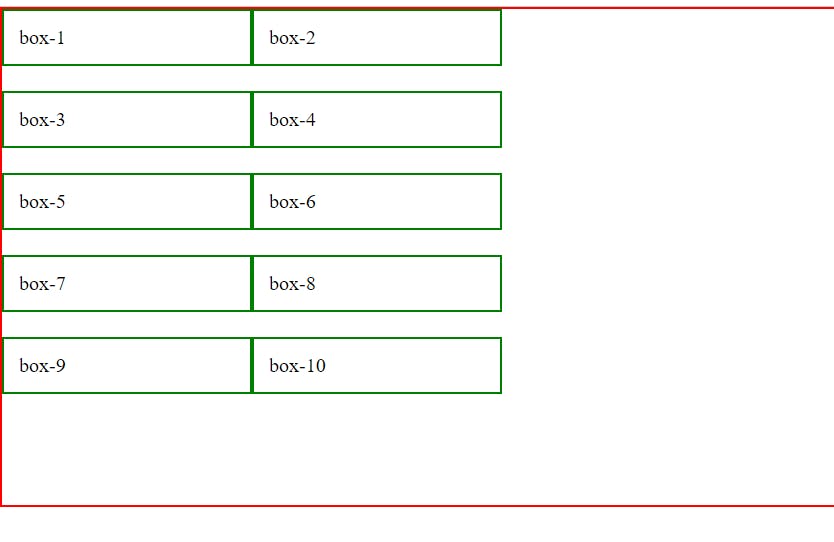
align-content
This property is used to vertically align the whole grid inside the container.




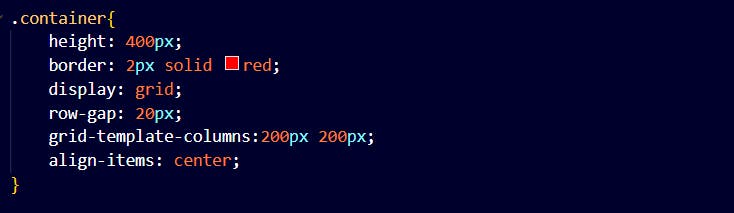
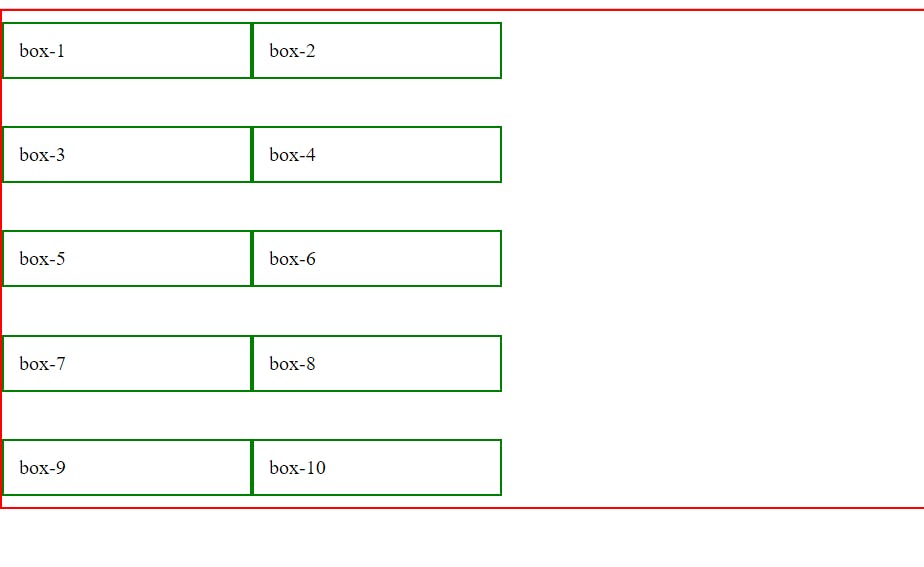
align-items


Grid Child Properties
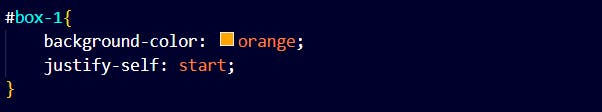
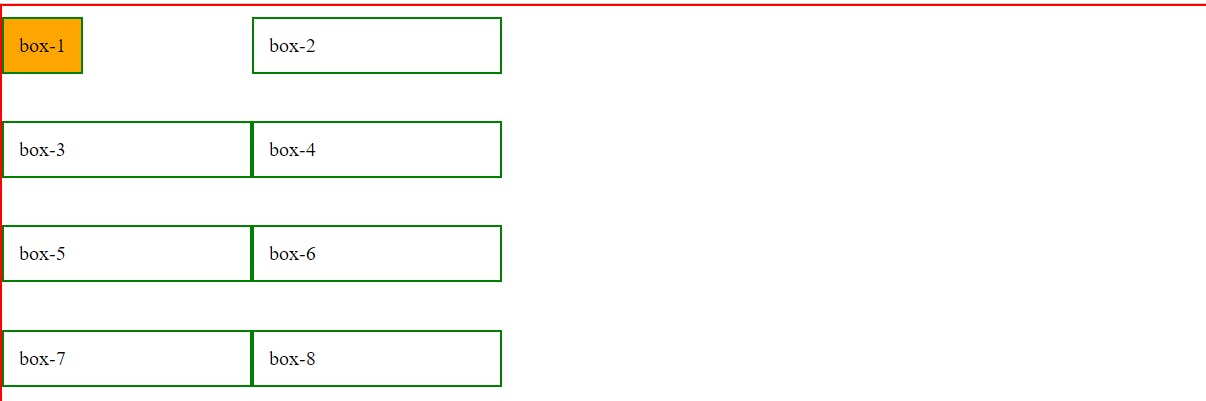
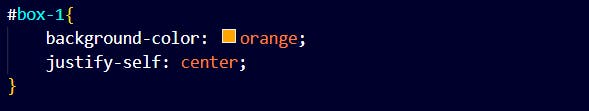
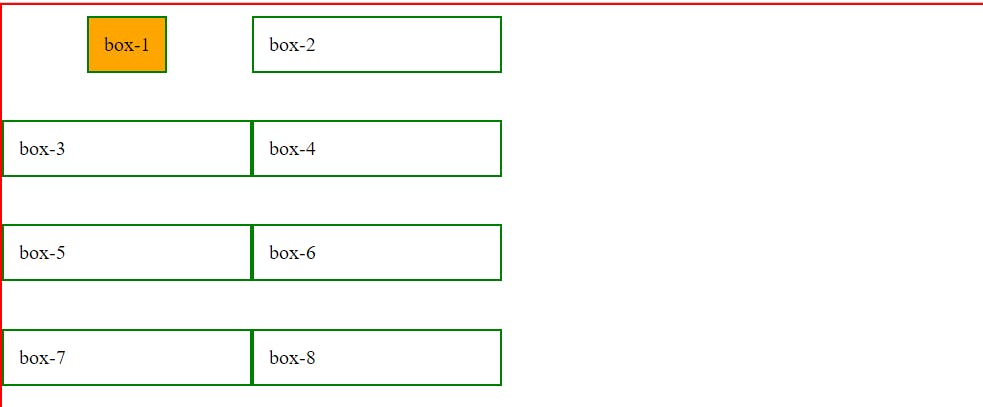
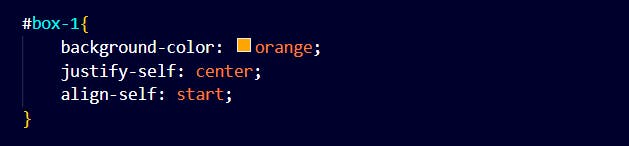
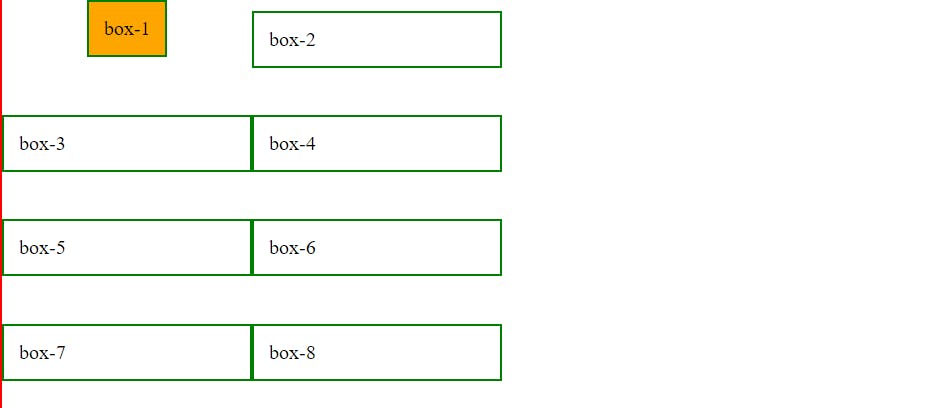
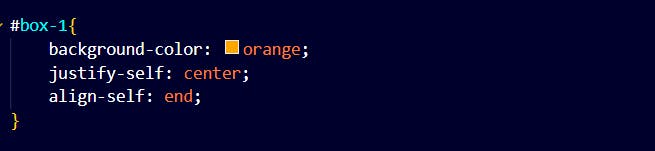
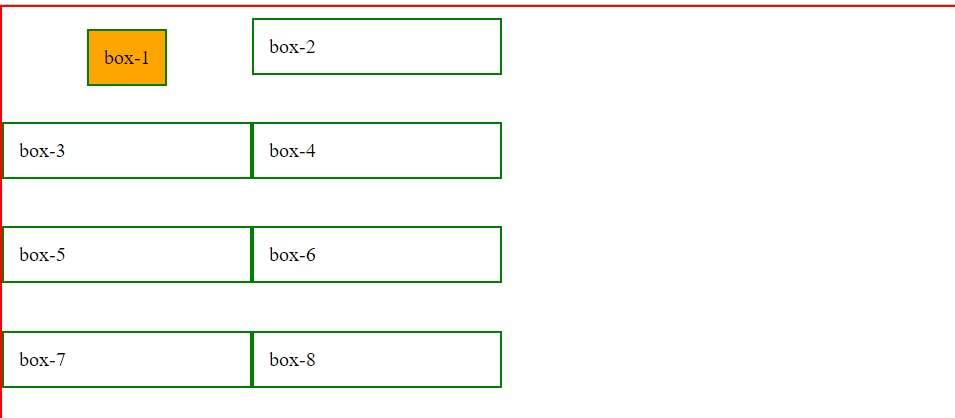
justify-self




align-self




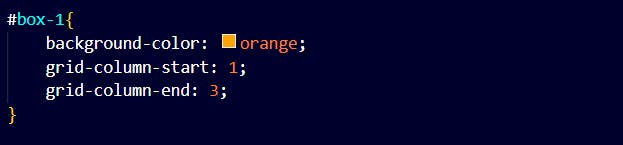
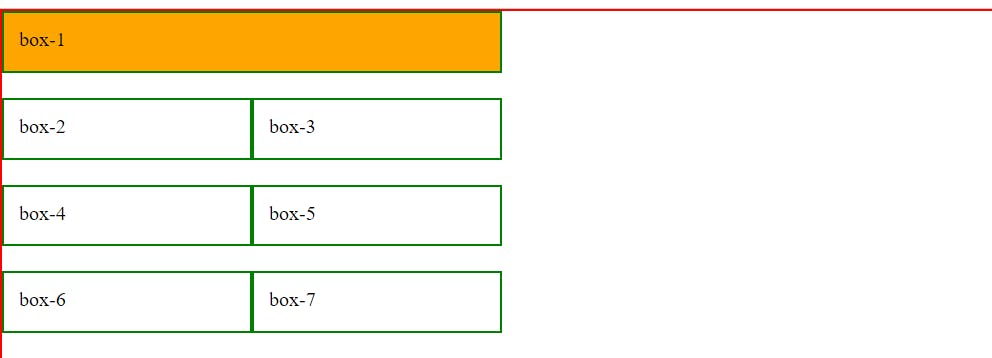
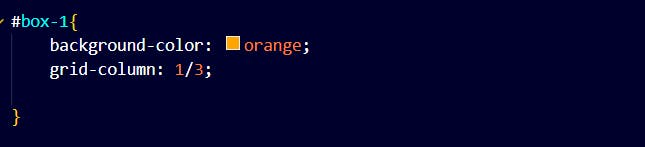
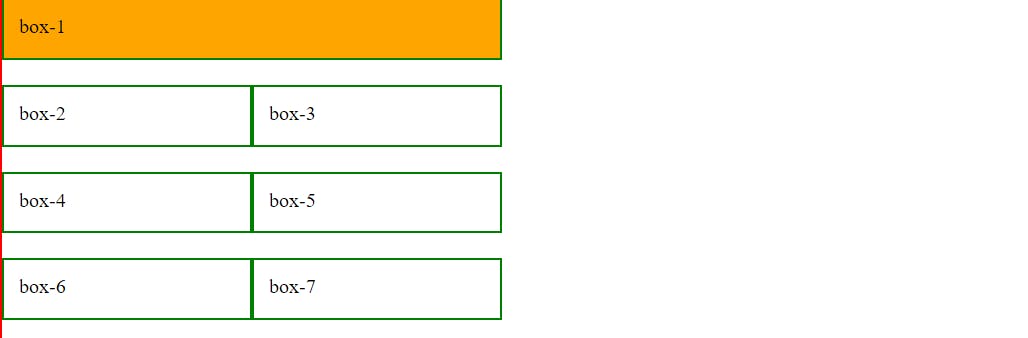
grid-column




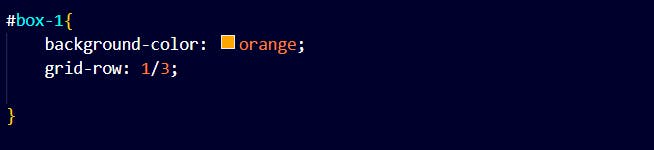
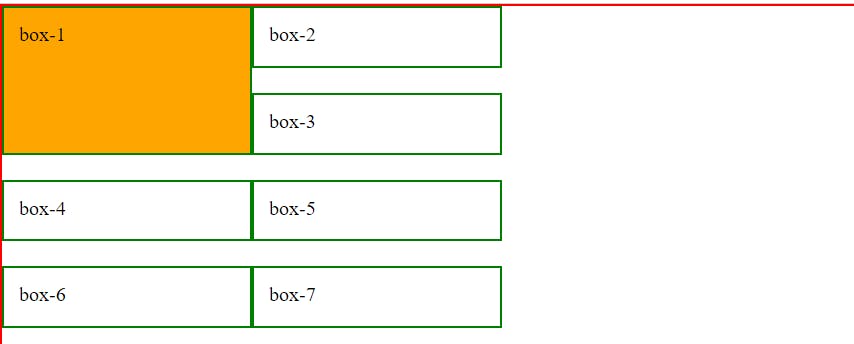
grid-row


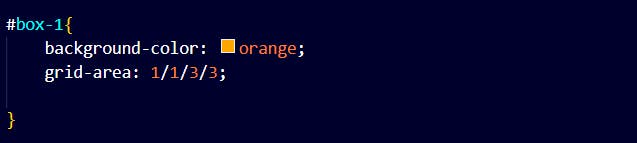
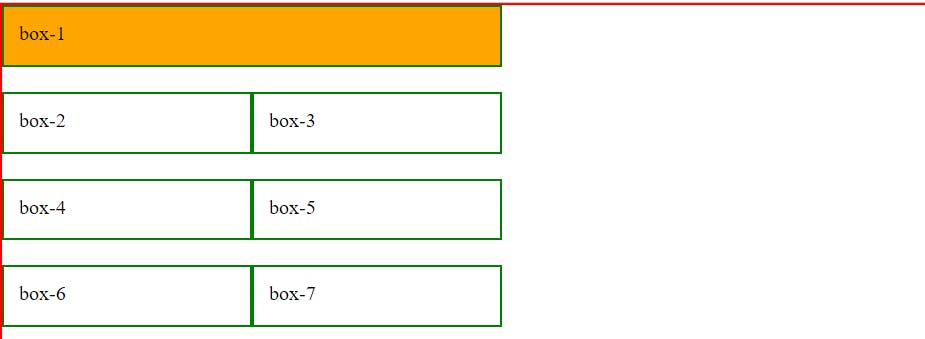
grid-area


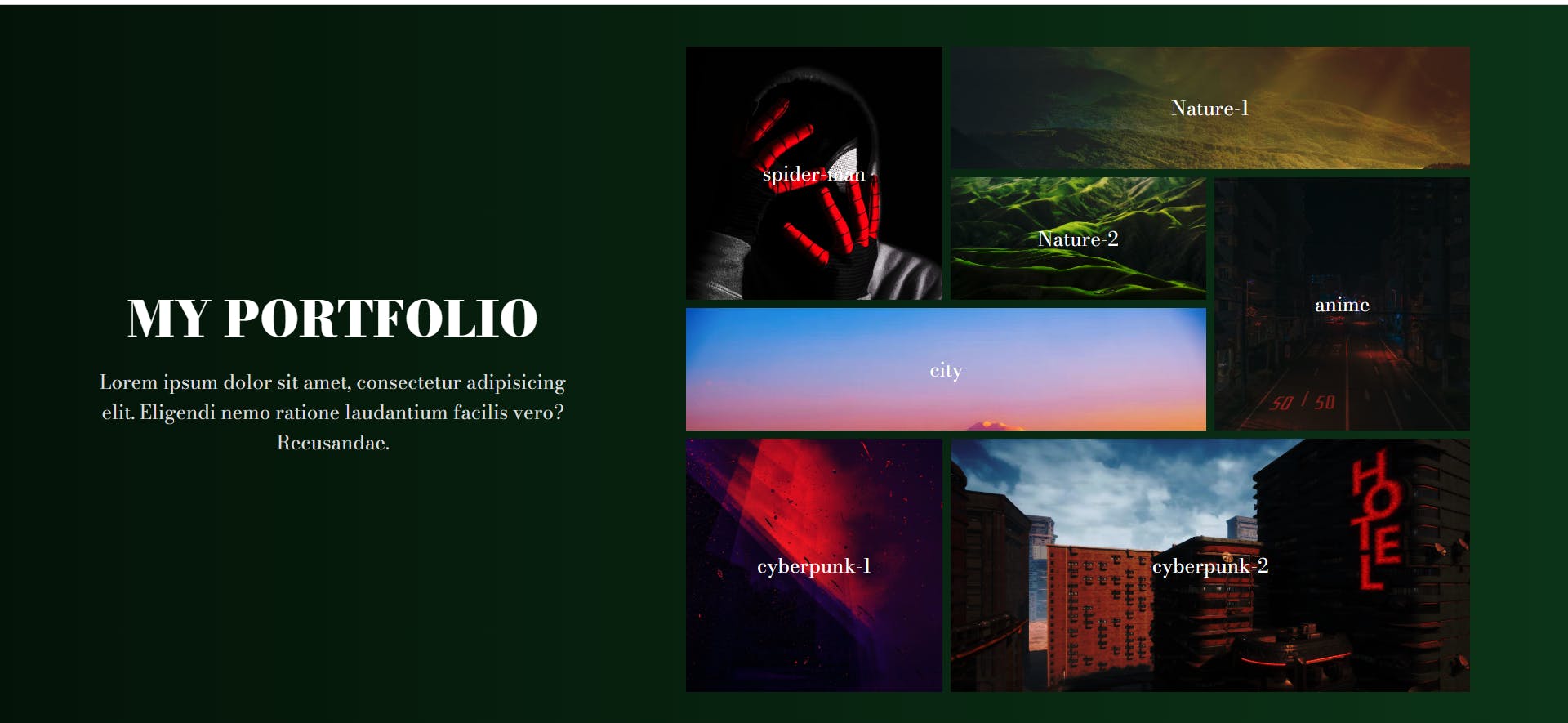
Project
Portfolio Landing Page
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="left-text">
<h2 class="heading">MY PORTFOLIO</h2>
<p class="sub-heading">Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Eligendi nemo ratione laudantium facilis vero? Recusandae.</p>
</div>
<div class="gallery">
<div class="box" id="box-1" style="background-image: url(https://images.unsplash.com/photo-1635805739892-ab7b431400f7?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=387&q=80);">spider-man</div>
<div class="box col-2" style="background-image: url(https://images.unsplash.com/photo-1469474968028-56623f02e42e?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1174&q=80);">Nature-1</div>
<div class="box" style="background-image: url(https://images.unsplash.com/photo-1501854140801-50d01698950b?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1275&q=80);">Nature-2</div>
<div class="box row-2" style="background-image: url(https://images.unsplash.com/photo-1519638399535-1b036603ac77?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1331&q=80);">anime</div>
<div class="box col-2" style="background-image: url(https://images.unsplash.com/photo-1600758208050-a22f17dc5bb9?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80);">city</div>
<div class="box row-2" style=" background-image: url(https://images.unsplash.com/photo-1563089145-599997674d42?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1170&q=80);">cyberpunk-1</div>
<div class="box col-2 row-2" style="background-image: url(https://plus.unsplash.com/premium_photo-1685060874410-90b3d39a97a3?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1332&q=80);">cyberpunk-2</div>
</div>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Bodoni+Moda:wght@400;900&family=Lato:wght@400;700&family=Silkscreen&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: 'Bodoni Moda', serif;
font-size: 1.2rem;
}
.container{
min-height: 100vh;
display: flex;
justify-content: space-evenly;
align-items: center;
gap: 20px;
background: linear-gradient(to right, #041308, #0b3317);
}
.left-text{
flex-basis:30%;
}
.gallery{
flex-basis: 50%;
display: grid;
gap: 8px;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows:120px ;
}
.box{
background-size: cover;
background-position: top;
color: white;
display: flex;
justify-content: center;
align-items: center;
background-color: #222;
background-blend-mode: hard-light;
transition: all 1s ease-in-out;
}
.box:hover{
background-color: #999;
background-position: center;
}
.heading{
font-size: 3rem;
color: white;
text-align: center;
}
.sub-heading{
color: #ddd;
margin-top: 10px;
text-align: center;
}
#box-1{
grid-row: span 2;
}
.col-2{
grid-column: span 2;
}
.row-2{
grid-row: span 2;
}
Output: