VARIABLES
Variables are used to store data. Just like containers variables hold data. Variables are declared using let, var or const.
Example:
var name = "Reuben";
Here the variable name stores the value 'Reuben'.
Value can be of any type string, boolean, integer, float etc.
PRIMITIVES
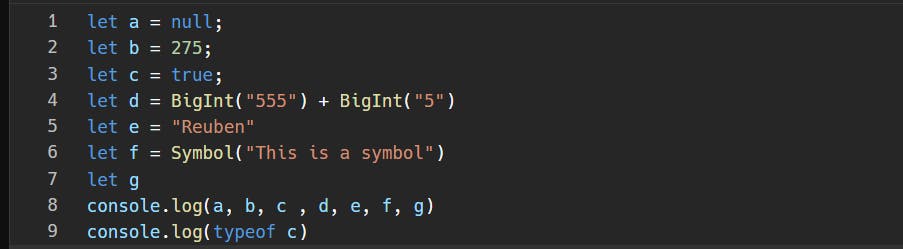
There are 7 primitive datatypes in javascript null, number, symbol, string, boolean, bigint, and undefined.

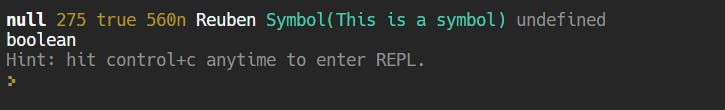
Output:

THE MOST IMPORTANT QUESTION:
Null V/S Undefined
Null represents the intentional absence of a value while undefined represents the absence of a defined value.
NULL:
let c = null;
UNDEFINED:
let c
OBJECTS
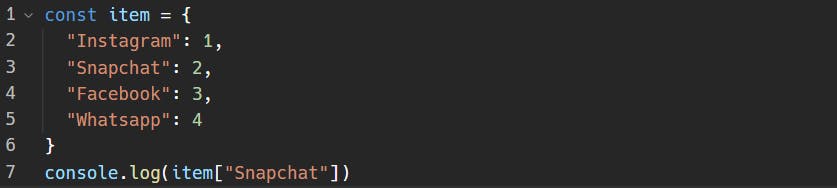
Other than 7 primitive datatypes the nonprimitive datatypes are called objects.
Objects are key-value pairs.
Example:

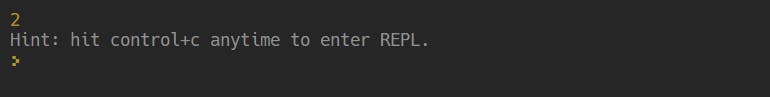
Output:

STRINGS
Strings are a collection of characters enclosed in quotes(" "). We can use single quotes or double quotes.
let name="Reuben"
let name='Reuben'
Both of the above are allowed.
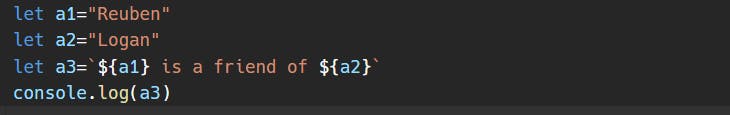
TEMPLATE LITERALS :

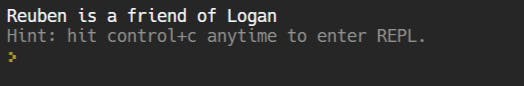
OUTPUT:

Template literals are used to embed variables within a string.
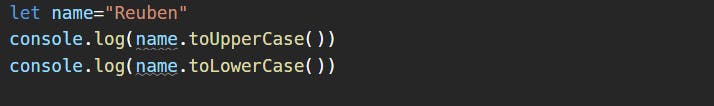
STRING METHODS:
.toUpperCase() and .toLowerCase()
It is used to change the case of the string.
.toUpperCase() is used to change to uppercase.
.toLowerCase() is used to change to lowercase.

OUTPUT:

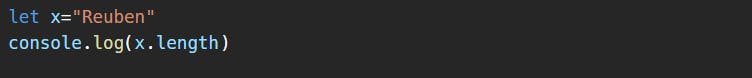
.length
This returns the length of the string.

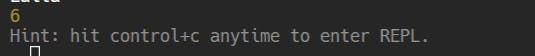
OUTPUT:

Length is a property of the string.
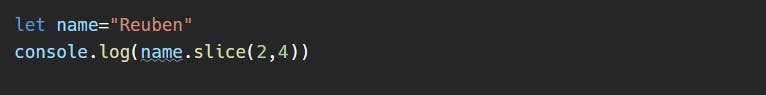
.slice()
This returns a section of the string.

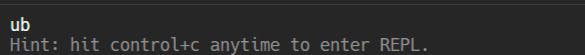
OUTPUT:

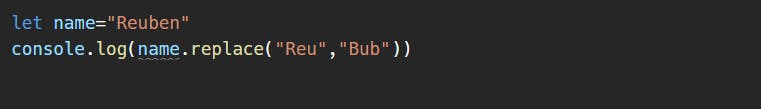
.replace()
This method returns a new string with some or all matches of a pattern replaced by a replacement string.

OUTPUT:

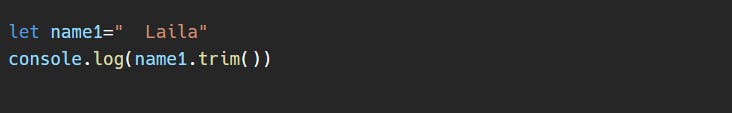
.trim()
This method is used to remove whitespaces from both ends of the string.

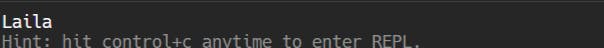
OUTPUT:

ARRAYS
Arrays are used to store multiple values in a single variable. Elements are enclosed within square brackets.
let marks=[90,45,78,89,12]
