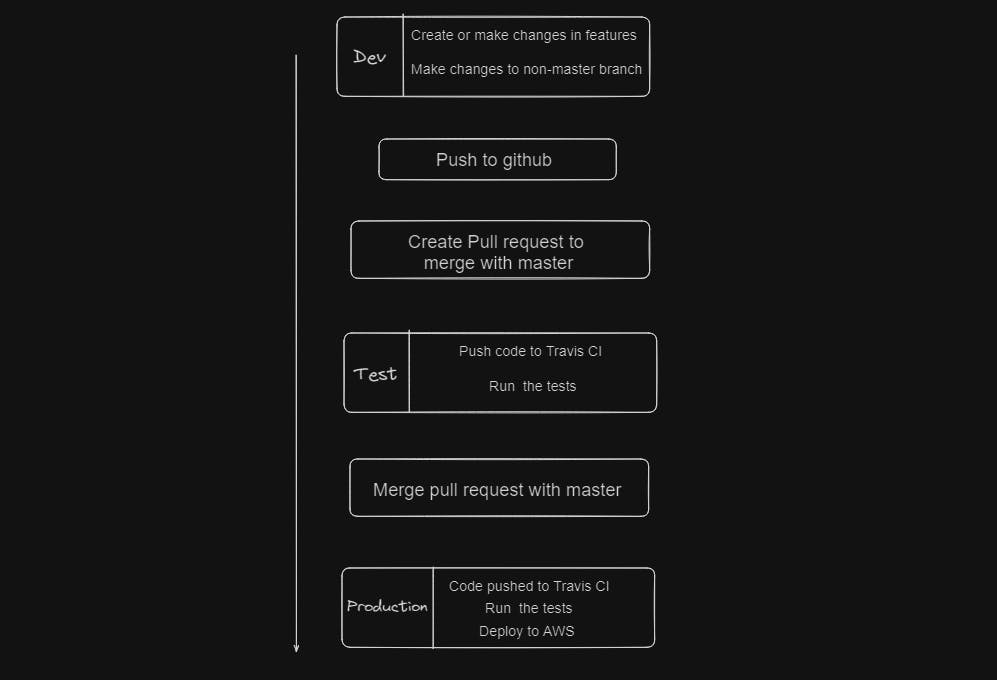
Flow Specifics

First the developer creates a separate branch to write the code for the features. Then this code is pushed to Github. A pull request is made to merge the feature with the master branch. When we set the pull request Travis CI will set to pull the master branch. Then Travis CI will run some tests. If the tests are executed successfully we can merge all the changes to the master branch. Then again push the code to Travis CI and run some tests. Then Travis CI automatically deploys the application over AWS services.
Docker is used as a tool in the development workflow. It makes some of these tasks a lot easier.
Let's build a react project
Some important commands:

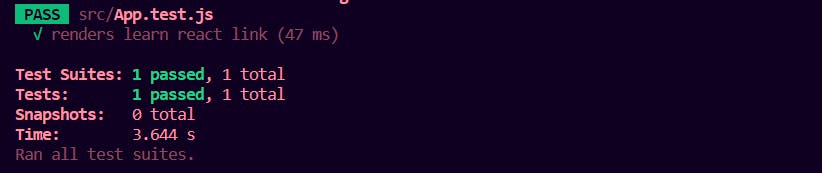
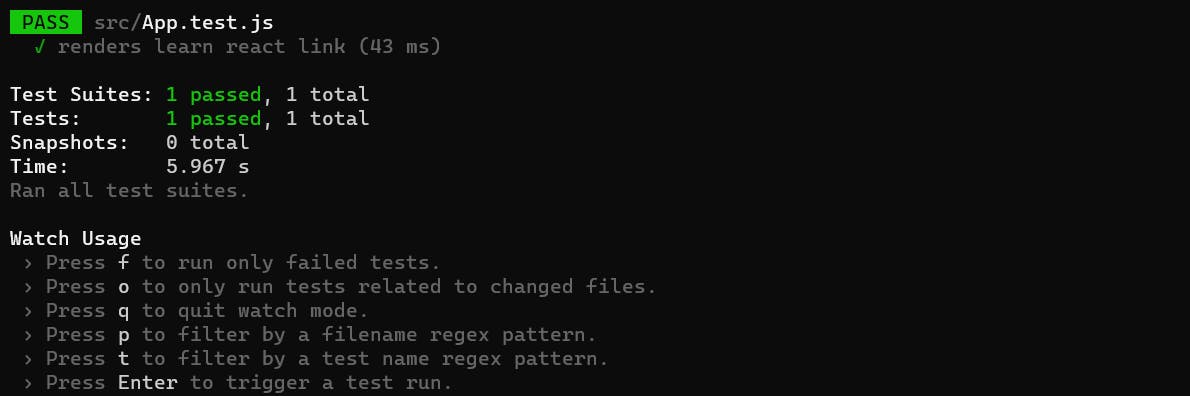
On running "npm run test"

On running "npm run build"


It creates a new folder called build.
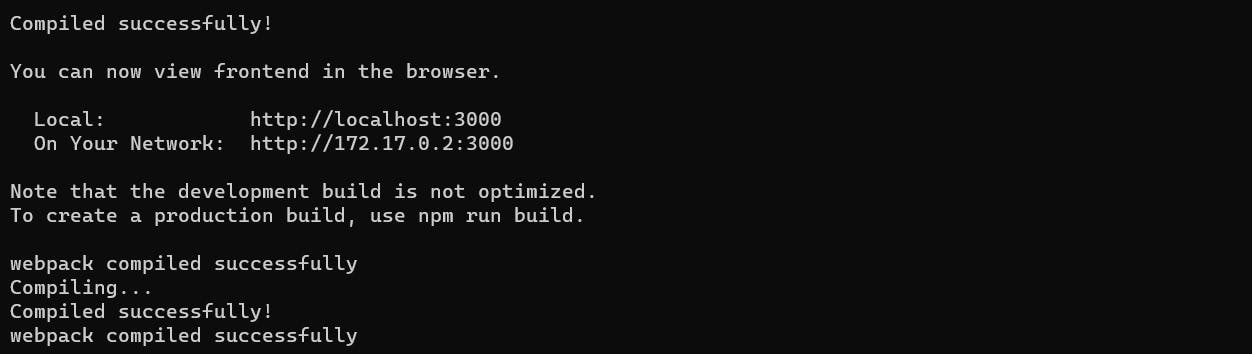
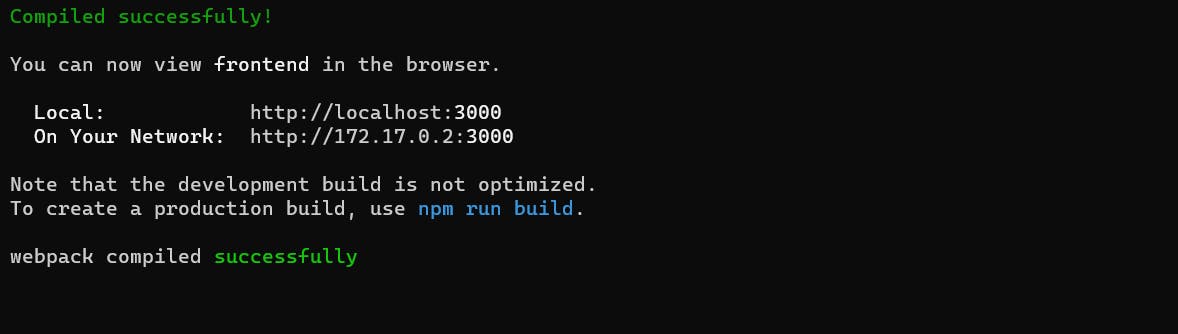
On running "npm run start"

Now we will create a Dockerfile.dev file inside the project directory.

FROM node:16-alpine
WORKDIR '/app'
COPY package.json .
RUN npm install
COPY . .
CMD ["npm", "run", "start"]

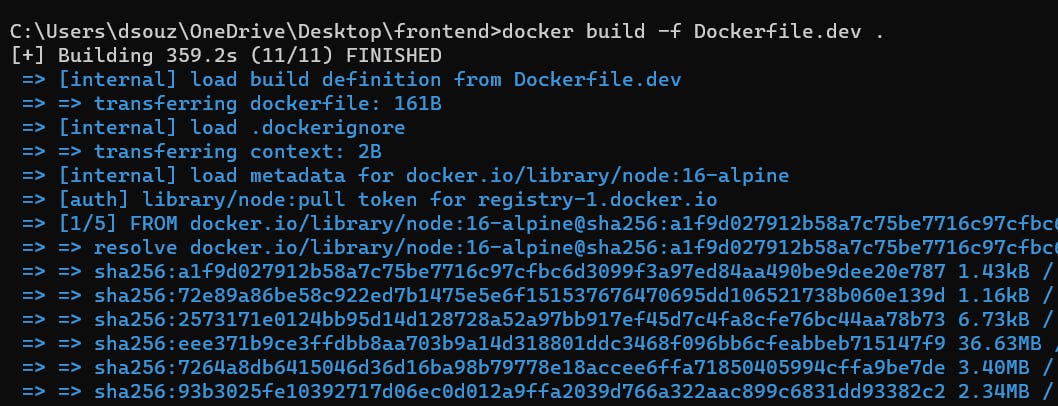
The -f command is used to specify the file that will be used to create an image.
After that we can delete the node_modules file from the project as docker already installs all the dependencies.
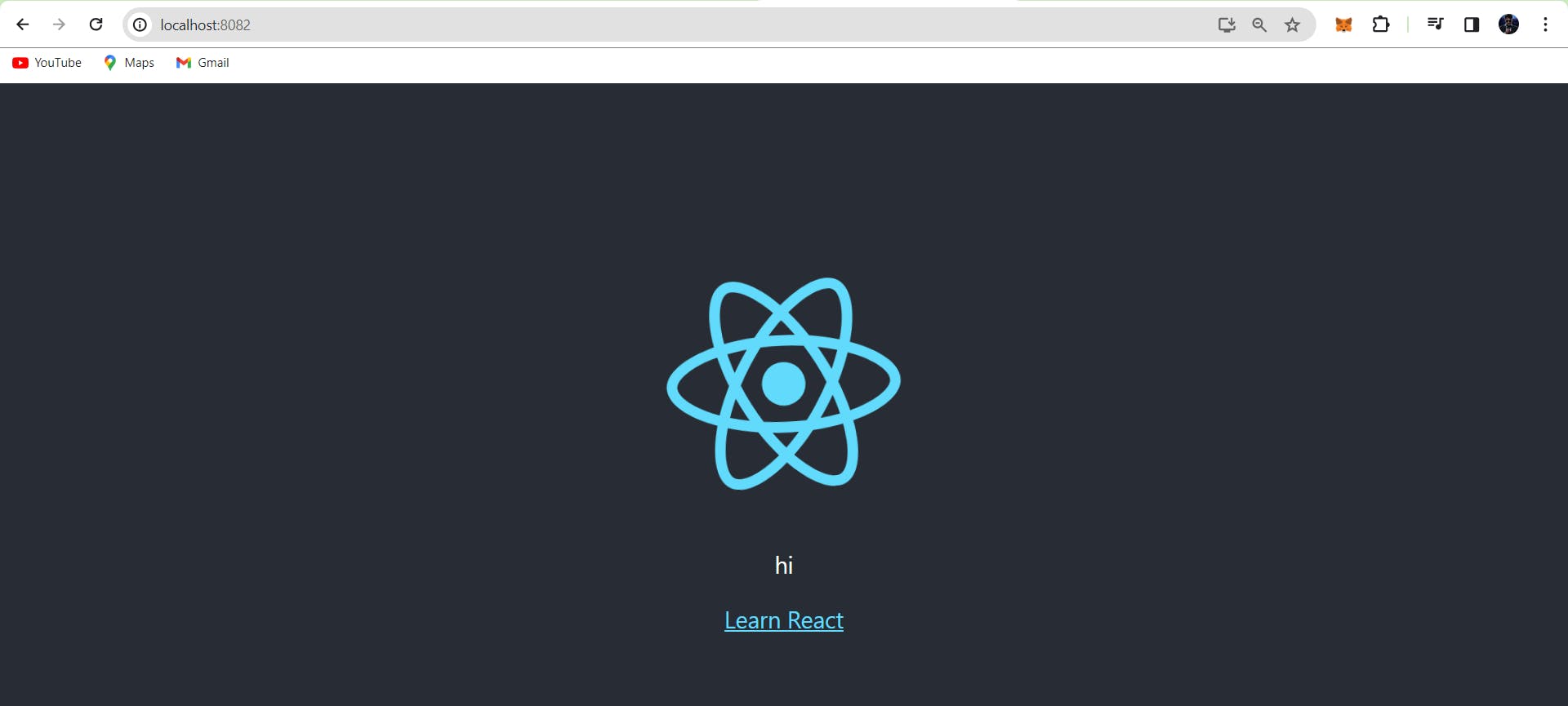
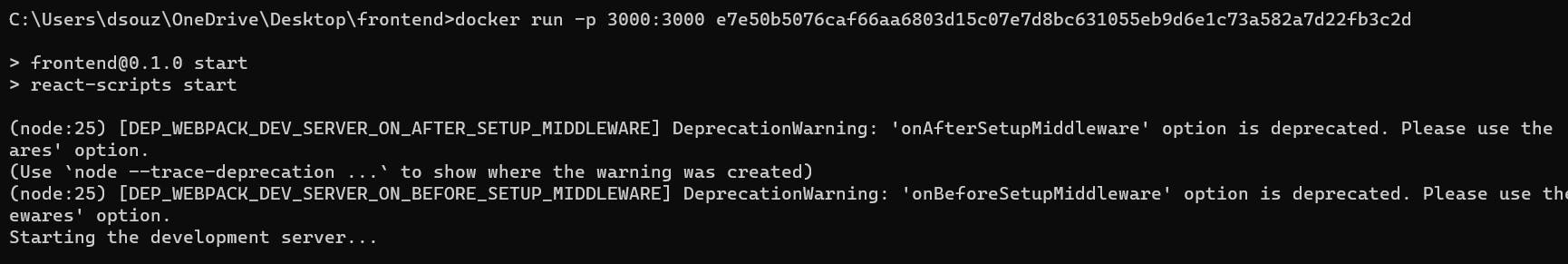
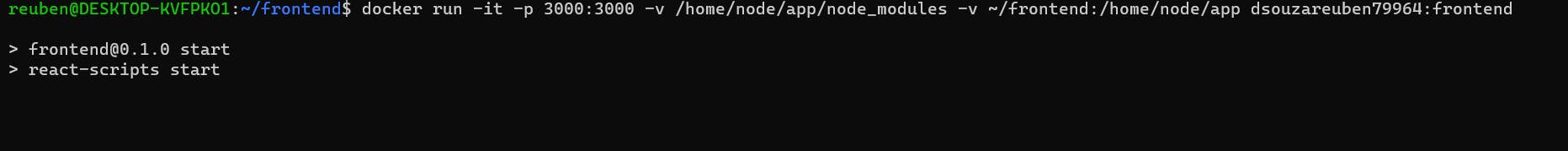
Starting The Container


Docker Volumes
By following the above step we can start the container but if we make any changes in the source code those changes are not reflected. So we will need to restart the container continously.

This is what actually happen on using docker run. The public and src directories in our react project are copied and pasted entirely inside the app directory present in the docker container.

We have specified this in the docker file.
The solution is to use docker volumes. Instead of copy pasting the files in app directory the app directory will contain a reference point to the files in the local folder.

Syntax:


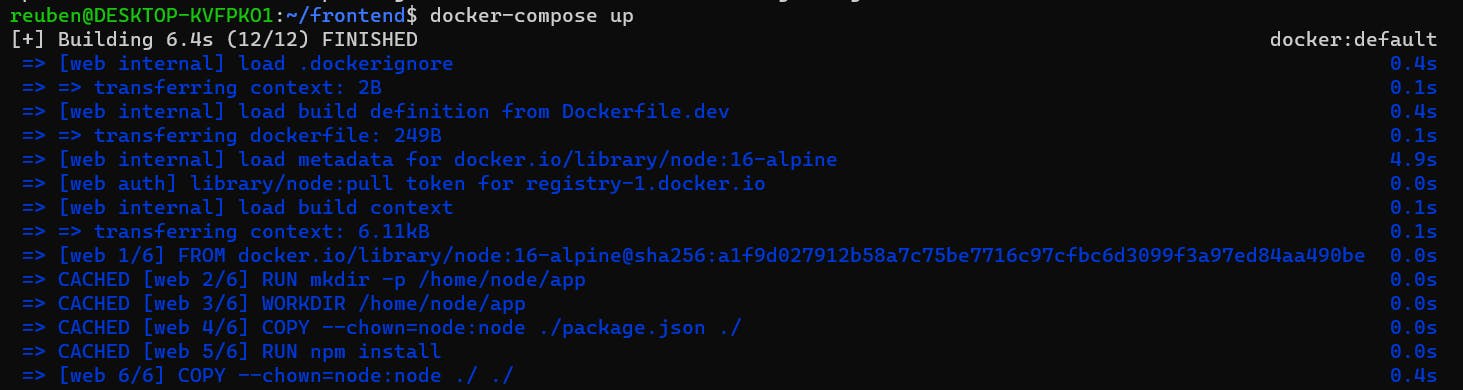
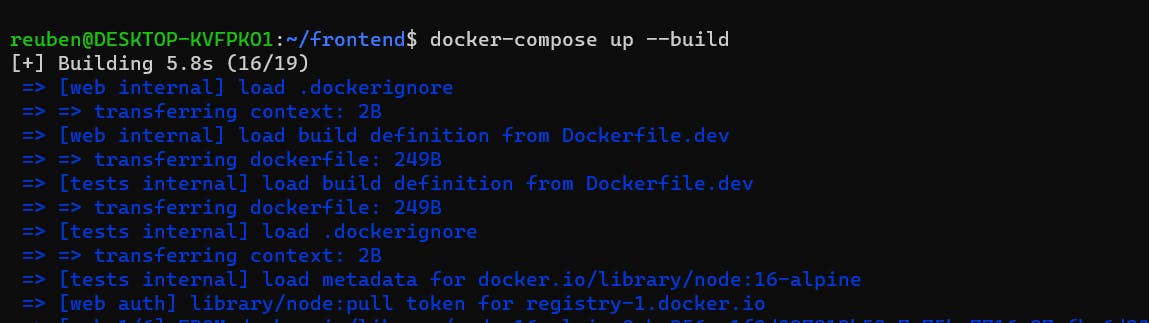
Using Docker Compose
(docker-compose.yml)
version: '3'
services:
web:
build:
context: .
dockerfile: Dockerfile.dev
ports:
- "3000:3000"
volumes:
- /app/node_modules
- .:/app

Executing Tests


Let's add another service to docker-compose.yml
(docker-compose.yml)
version: '3'
services:
web:
build:
context: .
dockerfile: Dockerfile.dev
ports:
- "3000:3000"
volumes:
- /app/node_modules
- .:/app
tests:
build:
context: .
dockerfile: Dockerfile.dev
volumes:
- /app/node_modules
- .:/app
command: ["npm", "run", "test"]

Nginx
During production

Nginx is a popular web server. It takes the incoming requests and respond to it with some static files.
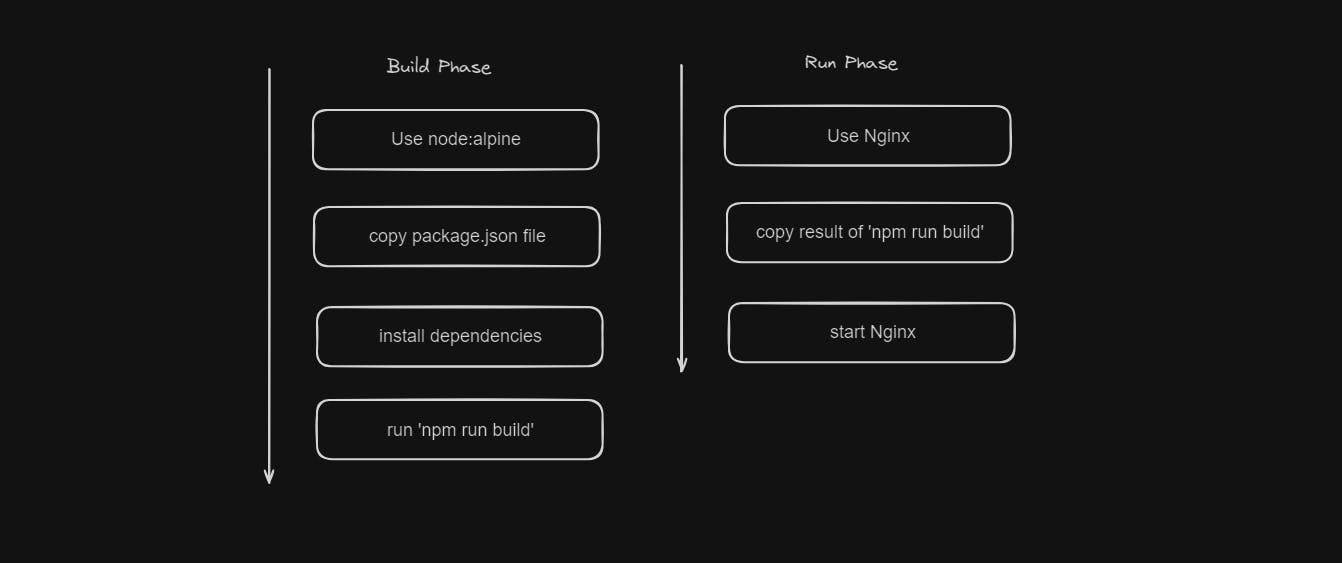
Multi step builds

Create a new dockerfile.
# Build phase
FROM node:16-alpine as builder
WORKDIR '/app'
COPY package.json .
RUN npm install
COPY . .
RUN npm run build
#Run phase
FROM nginx
COPY --from=builder /app/build /usr/share/nginx/html