

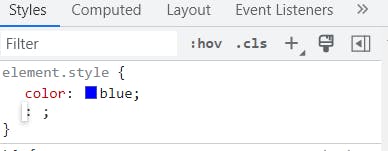
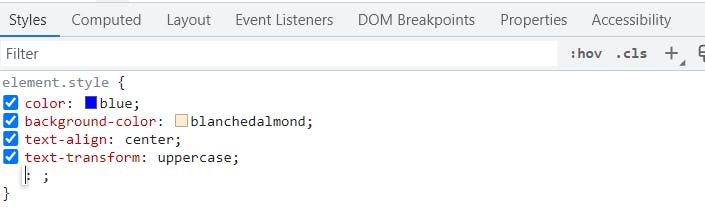
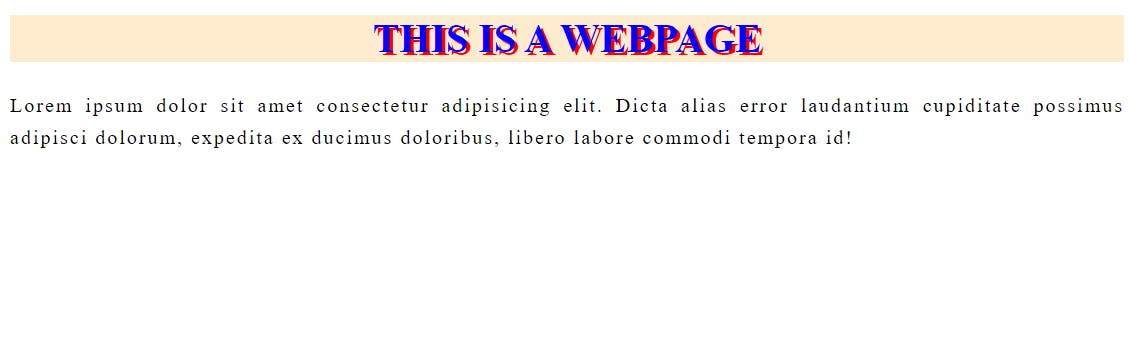
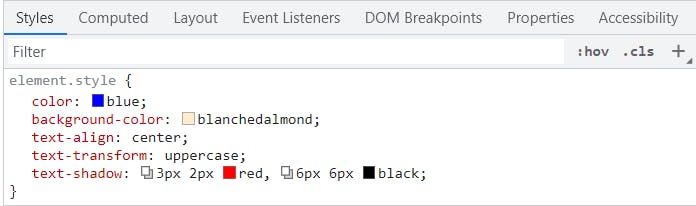
First, we change the color of the text with <h1> tag.


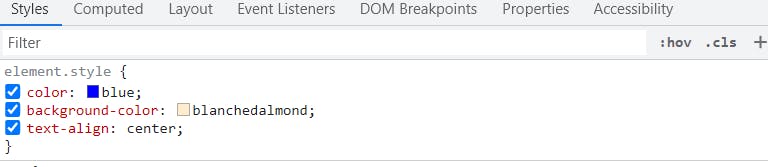
Now change the background color.

Text-Align
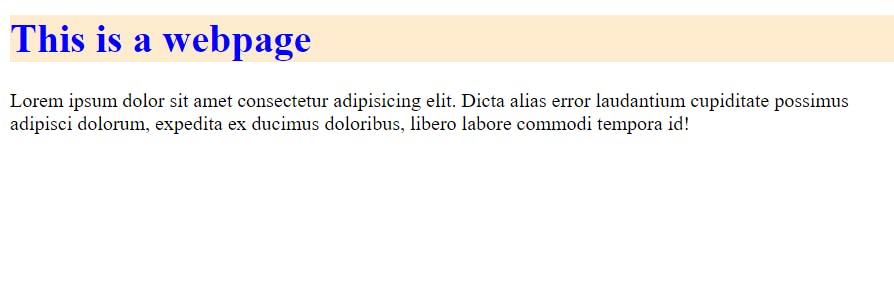
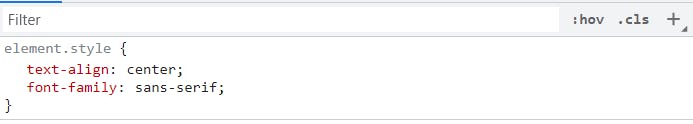
To Centre-align the heading


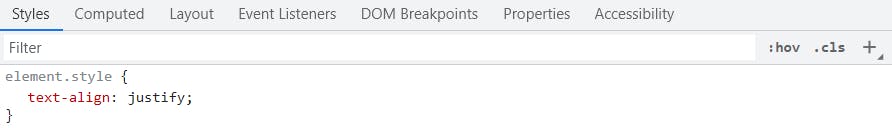
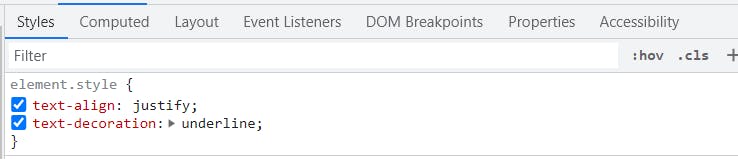
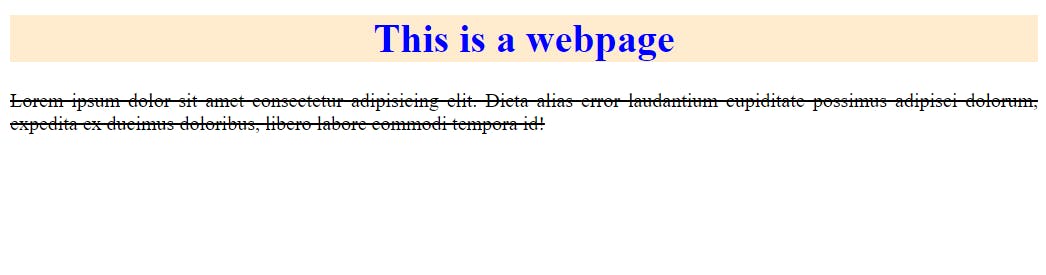
To justify the paragraph


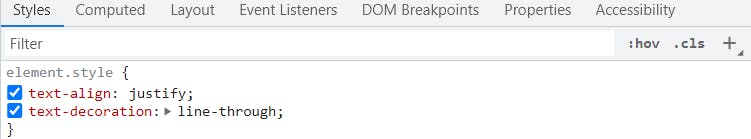
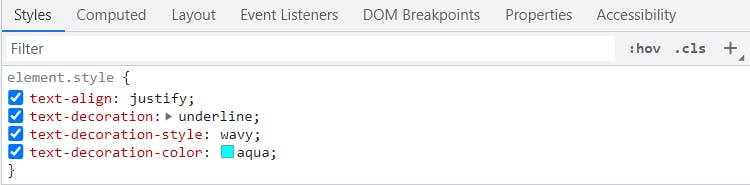
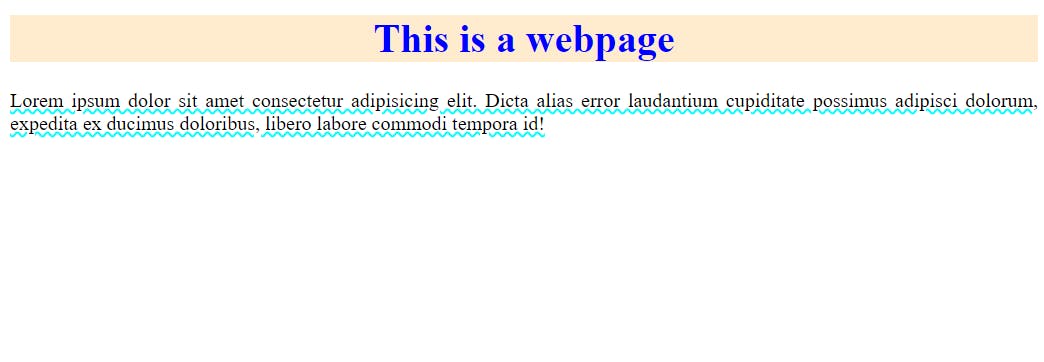
Text decoration




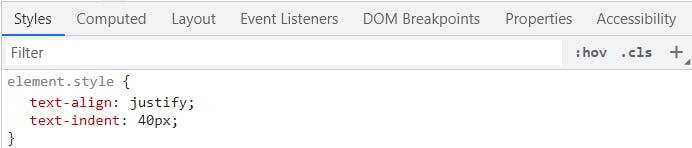
Text-decoration-style


Text-transform


Text-indent


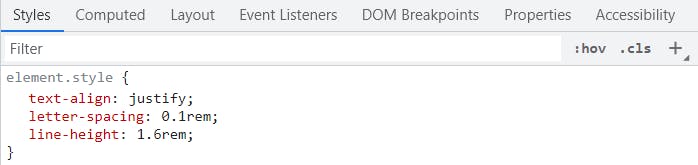
Letter-spacing and line-height


Text-shadow




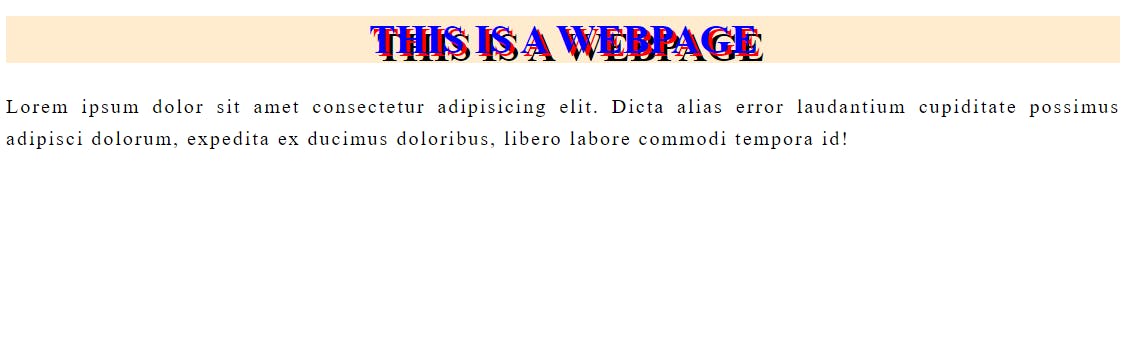
Font-family


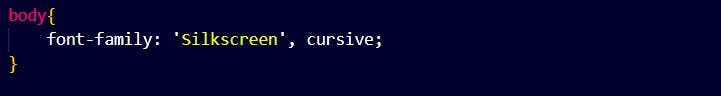
How to add new fonts

Paste the font link above the style sheet

Add the font name in the CSS file

Web safe fonts

Fonts that are not enclosed within quotes are web-safe fonts. These fonts are always present in the browser.
In this instance, cursive is a web-safe font.
These fonts are also called fall-back fonts.
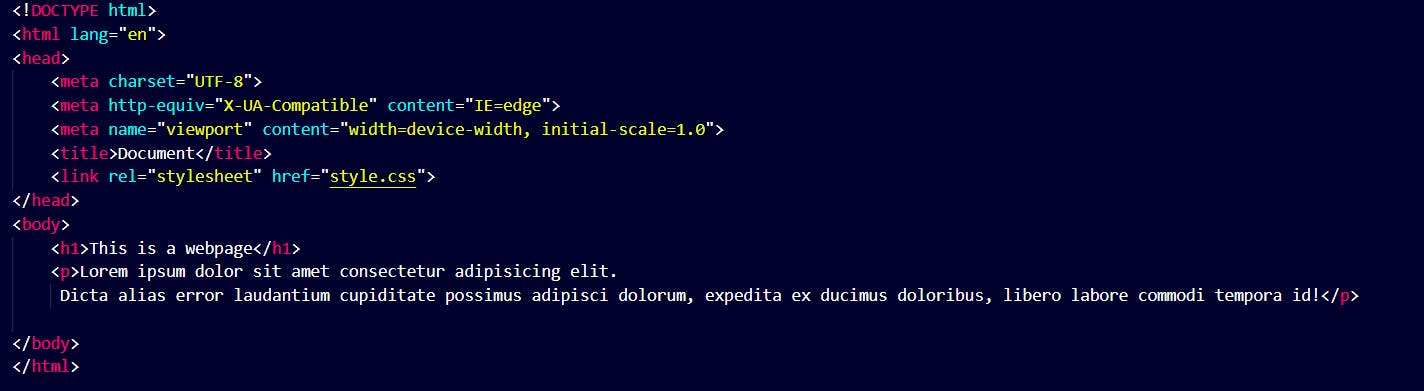
Font weight